-
Creator 版本:2.1.0
-
目标平台: ios 微信小游戏
-
详细报错信息,包含调用堆栈:无错误信息
-
重现方式:scrollView label 作为content 当label 的字数超多的时候,将label 的排版设置成resize_height 时,label 的高度差不多8000 多的时候,在iPhone X上微信小游戏里面渲染不全,字体变形
-
之前哪个版本是正常的 : 微信开发者工具调试正常,真机渲染失败
-
手机型号 : iphonex
-
手机浏览器 :
-
编辑器操作系统 :
-
编辑器之前是否有其它报错 :
-
出现概率: 总是
-
额外线索:
这是label文字很少的时候能正常渲染
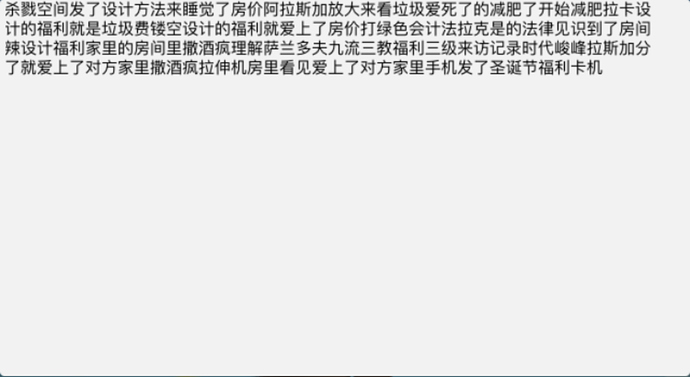
这是label 文字很多的时候自适应高度达到8000 多 就会出现如上图所示,字体被拉伸,label 的文字只被渲染了一半
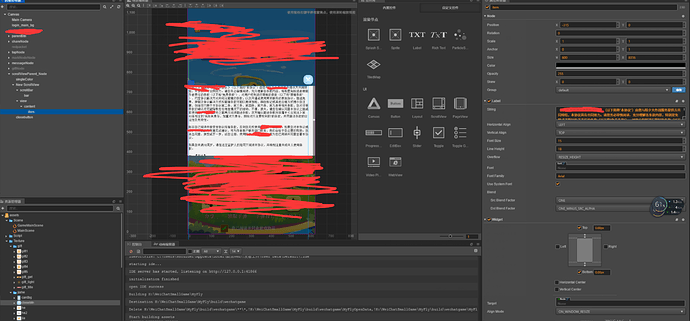
上图是设置的一些label属性




 超过了目前65535的限制,后续版本我们会处理一下这种类型的问题
超过了目前65535的限制,后续版本我们会处理一下这种类型的问题