-
Creator 版本:
-
目标平台:
-
详细报错信息,包含调用堆栈:
-
重现方式:
-
之前哪个版本是正常的 :
-
手机型号 :
-
手机浏览器 :
-
编辑器操作系统 :
-
编辑器之前是否有其它报错 :
-
出现概率:
-
额外线索:
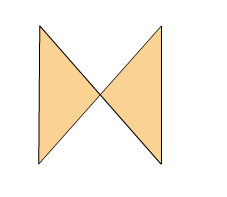
请问各位,我在用creatorJs的Graphics功能画线填充的时候一直得不到自己想要的效果,我在Flash中用As3代码画出来的效果是这样的, 这是我希望得到的效果!但是同样的方式,我在creatorJs中画完后填充,得到的却是这样的效果,
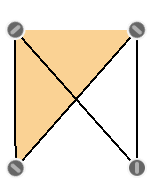
这是我希望得到的效果!但是同样的方式,我在creatorJs中画完后填充,得到的却是这样的效果,
(忽略顶点的图片),请问是哪里出问题了吗?为什么无正确填充图形呢?
