Demo在最下方–>>>>>
Tip:因为切圆的shader在浏览器上的图片顶点取值好像有问题(实测: 在 8 * 8 以下 和 513*513 以上的图片尺寸,在web上没问题),所以我重新放了一个外发光的shader,供大家参考。
web显示有问题的解决方案 :
// 关掉引擎的动态图集 (慎用,这会导致游戏的其他drawcall 增高)
cc.dynamicAtlasManager.enabled = false;
最近空闲的时候,研究了一下2.1.2版本的shader,这里单独提出来一个说明一下,希望对想了解2.1.2的童鞋有所帮助。
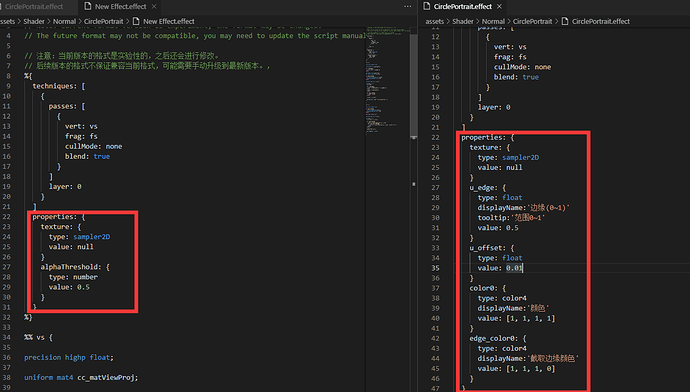
首先,新建一个Effect,从上往下说吧。
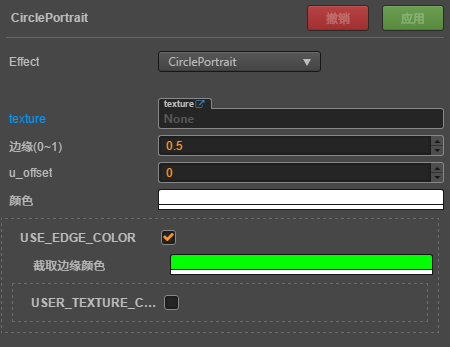
现在2.1.2的creator把effect做成了和Component类似的组件,在properties中,这里可以设置外部属性,在编译器中暴露出来。在当前版本中,可以在properties中设置的类型有:float vec2 vec3 color4

第二,在vs中,属性名称有所变化
这里特别注意的是 uniform mat4 cc_matViewProj;
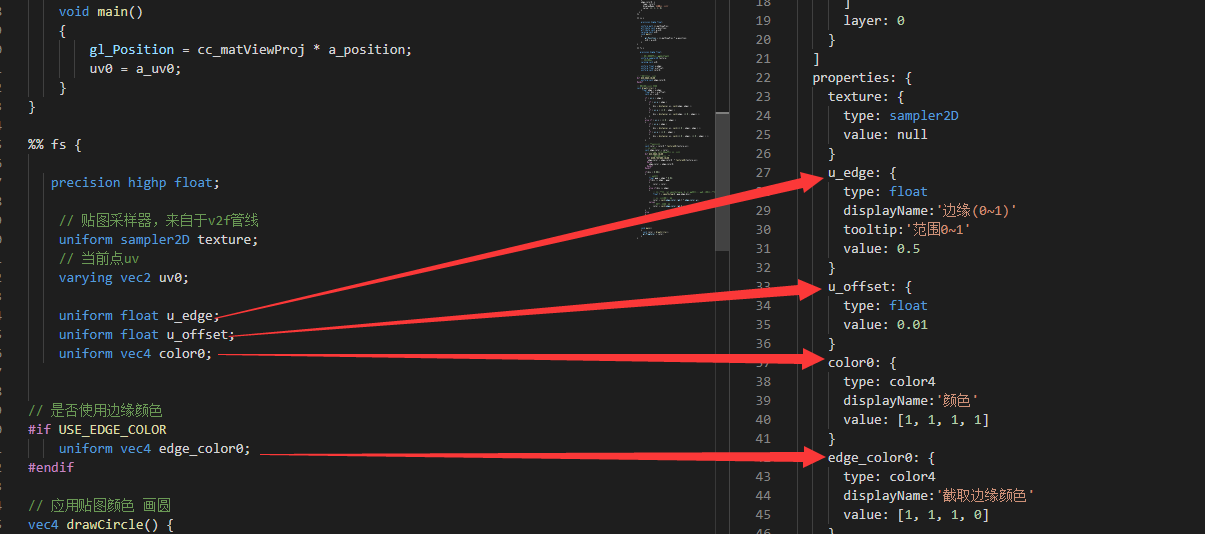
第三,在fs中,基本和2.0.x的没有什么变化,只需要把外部属性 对应在 properties中
注意,在 properties中 类型为 color4 的,这里是vec4
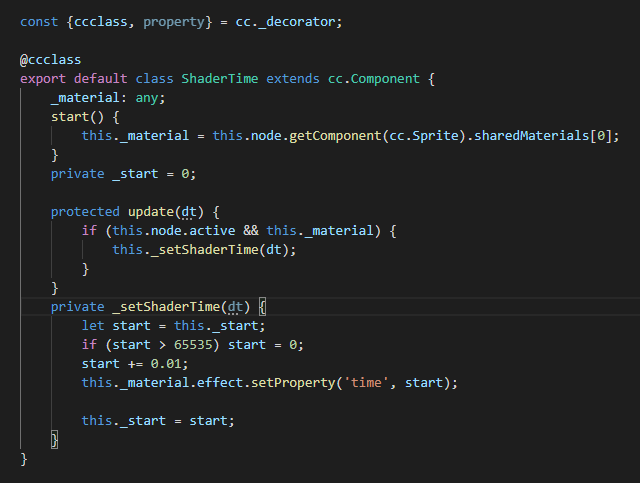
最后,就是调用的问题,现在因为shader还不稳定,所以官方也没有把api完善,有点问题。我只写了一个需要刷新time的外部属性的例子,可以照着写。

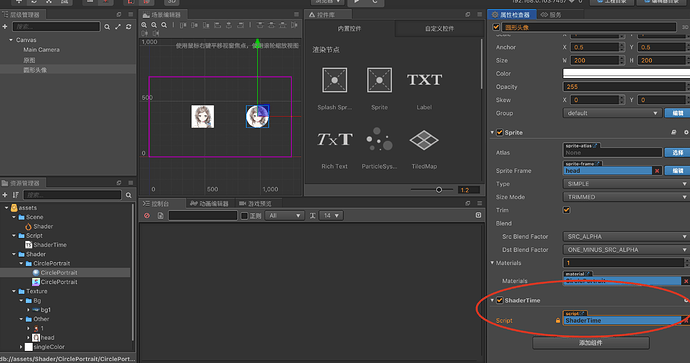
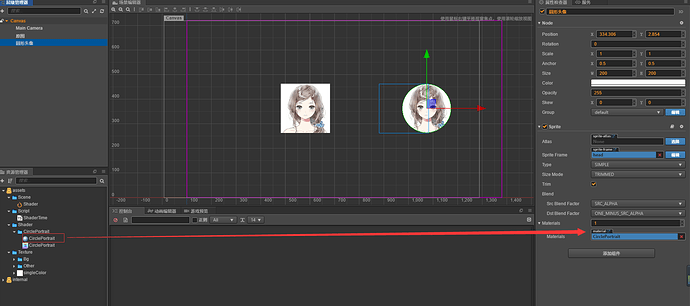
哦,对了,Effect设置好了,直接拖拽就可以用了
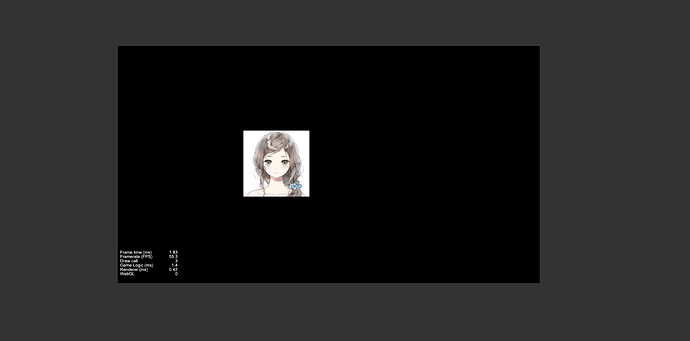
Demo:
Demo.zip (2.6 MB)






 )
)