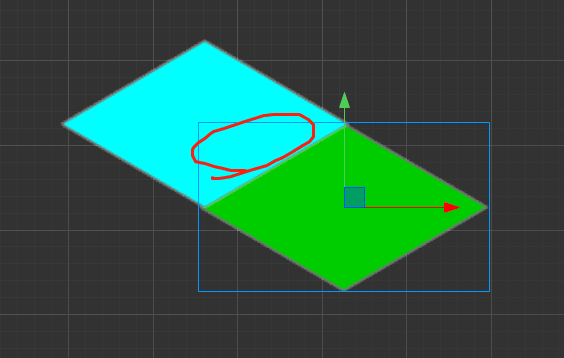
 我的需求要判定空白区域(红圈那里 没有颜色的地带)事件回调时候不做处理 继续传递 这就要判断该点的像素值 有没大神知道
我的需求要判定空白区域(红圈那里 没有颜色的地带)事件回调时候不做处理 继续传递 这就要判断该点的像素值 有没大神知道
碰撞做的话 是可以的 但是在不规则形状的情况和素材多的情况下 不实用 局限性太大 我现在的需求只能判断像素值
有没大神可以解答一下
 想用jsb调用c++看看能不能解决 发现问题更多
想用jsb调用c++看看能不能解决 发现问题更多
能不能来个人跟我讨论下 怎么没人了
动态的区域判断还是静态的呢?
静态可以提前制作碰撞遮罩图片,将点击坐标映射到遮罩贴图上,取当前uv的alpha通道判断是不是透明的。
动态的话,先渲染到rendertexture上,然后把rendertexture绘制到canvas上,然后canvas.getContext(“2d”).getImageData(0, 0, w, h);取到这块区域的像素,剩下的和上面一样了。
web上和native取ImageData的方式不同,native会更好拿,直接用rendertexture的newImage接口取到Image对象判断
静态的 我想知道怎么取图片的alpha 没看到哪里可以获取到
有获取图片点击坐标的图片信息的方法吗 我好根据它的alpha判断是否透明 现在就是没看到能获取的方法
var img = texture.getHtmlElementObj();
var ctx = canvas.getContext(“2d”);
var r = spriteFrameRect;
ctx.drawImage(img, r.left, r.top, r.width, r.height, 0, 0, width, height);
var mask = ctx.getImageData(0, 0, c.width, c.height);
var hitMask = { width: width, data: new Int8Array(c.width * c.height) };
for (var i = 0; i < mask.width * mask.height; i++)
hitMask.data[i] = mask.data[i * 4 + 3] > threshold ? 1 : 0;
https://developer.mozilla.org/zh-CN/docs/Web/API/ImageData
这个是web上的大概的思路,ccc还没用过。不知道接口对不对。
如果贴图很大会卡顿的话,可以把canvas尺寸等比缩小,渲染到一张小纹理上,坐标等比缩放去取颜色值,误差不大。
好的 谢谢 我去试一下
怎麽樣?能行嗎?我試過不行
这个需求应该用顶点坐标判断啊,区域点击,你要精确到像素?你的像素有你手指大?
我上面只是举个简单的例子 实际需求比这个复杂 是要获取像素 一般静态需求是可以用碰撞遮罩或者区域判断
我最终是转到cocos 调用 C++解决的 好像cc1.X版本不能实现像素获取 现在刚用2.0版本看看
哈哈哈哈 兄弟你要是早点回我就好了 还没试过你的方法 但是看了你的贴 的确是能实现我的需求 当时找了好久竟然没过你的贴 我最终是转到cocos 用C++解决的 谢谢了
哈哈,我这个是最近有这个需求才写的,你发帖的时候,我还没写呢,所以当然找不到啦。。我这个应该全平台都通用了,只是在微信和qq上有点消耗内存,另外对spriteframe的限制比较多。。
