是不是脚本内容为空?
你试试再调用一次 spriteFrame._calculateUV()
资源放 CDN 啊
都勾选是有效的,只是有改动,效果和 1.x 有区别
WebGL framebuffer 创建的贴图确实是上下颠倒的,主要是为了能展示效果所以没有调整,否则覆盖上去跟以前一样,你也分不清。真的要使用的时候,可以设置 texture.setFlipY(true);
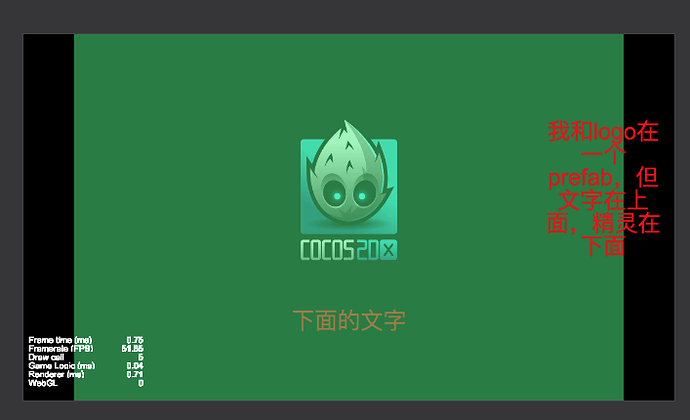
SHOW ALL 模式有改动
反馈一下
分支看错了
已知问题
对确实是,需要获取 remote manifest 之后才知道,未来会优化