-
Creator 版本:v2.0.8
-
目标平台: web
-
详细报错信息,包含调用堆栈:无错误
-
重现方式:改变node zIndex 均会出现
-
之前哪个版本是正常的 :早前1.8版本没问题
-
出现概率:100%
-
额外线索:两个背景单据 同个层次结 A、B 。
A的 zIndex =99
B的 zIndex =100
然后设置A zIndex=101 挡住B
A在顶层 A、B里面都有一个覆盖整个节点的滚动框
但是在A于B重叠部分(A在上)上下拉动无法另A滚动
反而B在滚动NewProject2.zip (700.0 KB)
1赞
谢谢反馈 已经复现问题 明天会确认问题
谢谢哈 希望可以有方案解决
你好,目前确认是节点zIndex变换时,没有同步刷新节点的监听事件组。
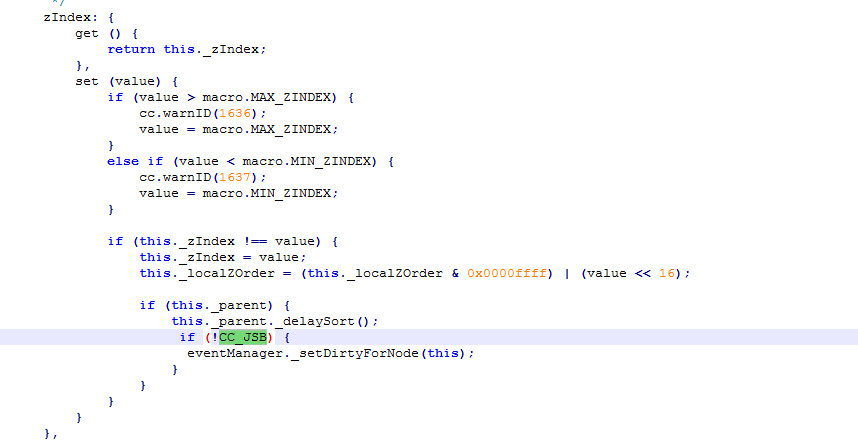
通过自定义engine,可以在CCNode.js中的zIndex属性set()函数,修改其中的部分代码
//找到相似代码
if (this._parent) {
this._parent._delaySort();
//新增下列代码
if (!CC_JSB) {
eventManager._setDirtyForNode(this);
}
}
暂时先解决问题
明白了,我在看看
这个问题提到仓库里了,暂时不能提供有效解决方案,请等候我们修复。
butonAClick: function () {
this.nodeA.zIndex = 999;
this.nodeA.active = false;
this.nodeA.active = true;
}
帮你做了一个小修改 因为某些不知名的原因导致某些函数没有刷新 重新将节点激活一下就OK了 我是这么搞的应急的
谢谢你。
解决方案是在代码后面加上这句代码。
this.nodeA.resumeSystemEvents(true);
加这句代码,没有效果。
创建一个节点时给它设置了zIndex,中间动态想改变zIndex数值,没有起到渲染层级改变的效果哟,,试了官方说的那句代码也没效果,改变node.active属性好像也没用。这帖沉了吗??
2.0.10也发现设置zindex无效
我们俩估计是一样的问题,我设置zIndex置顶后,渲染界面还是被压在下面,但是点击事件是置顶了能触发。