-
Creator 版本:2.0.9
-
目标平台: iOS & Android
-
详细报错信息,包含调用堆栈:
-
重现方式:手机无网络或禁用应用网络
-
出现概率:100%
-
额外线索:
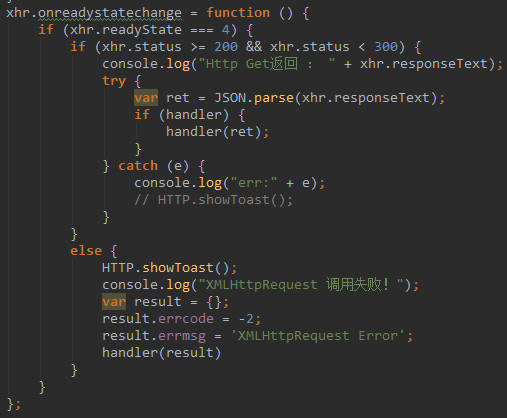
一下是我们公司写的XMLHttpRequest部分代码

浏览器上和微信小游戏中没问题,能正确地提示网络错误,但是原生端(ios和Android)就不行,确实会报错,但是是在原生端,js这里并没有回调,如果网络正常应该onreadystatechange会从状态0递增变化到4,在浏览器里网络超时也会走到状态4,所以会有反馈,但是现在原生端什么都没有@jare@huanxinyin@337031709
