RT。
更新到 2018.3 之后,并不是所有的 creator.d.ts 下的都提示不到,
但是常用的 Node 不行,最上面的 Node 提示是 lib.dom.d.ts 下的,
而 cc 的 Node 在提示列表中根本找不到。
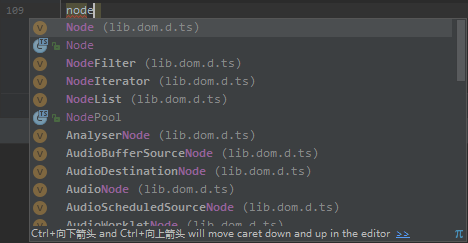
2018.2.x 下正常的提示:

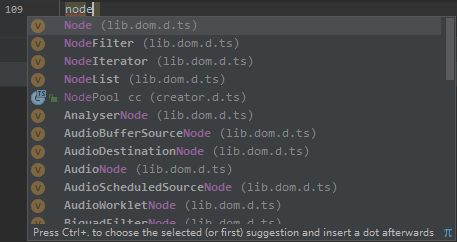
2018.3.x 下的提示:

从上到下找遍了,也没有 creator.d.ts 下的 Node。
我的 tsconfig.json 的配置:
{
“compilerOptions”: {
“module”: “commonjs”,
“lib”: [ “dom”, “es6”, “es2015.promise” ],
“target”: “es6”,
“experimentalDecorators”: true,
“skipLibCheck”: true
},
“exclude”: [
“node_modules”,
“library”,
“local”,
“temp”,
“build”,
“settings”
]
}
我尝试去掉 lib 中的 dom,
使得 lib.dom.d.ts 在提示列表不再出现,
这时键入“node”后可以在提示列表中找到 cc 下的 Node,
但这样会导致 WebSocket 等变红报错…
所以还是要把 dom 加回来。
求解决方案…


