当把视频放在底层,UI元素放在上层时,如果有个小的UI元素有透明度,不管后面放多少个实心的底,比如纯黑色底,都会受到最下方视频元素的影响,出现很奇怪的混合渲染效果(动态的)
把ENABLE_TRANSPARENT_CANVAS设置为false就不存在这个问题,当然这样无法穿透看到视频了,有没大佬帮忙解决下
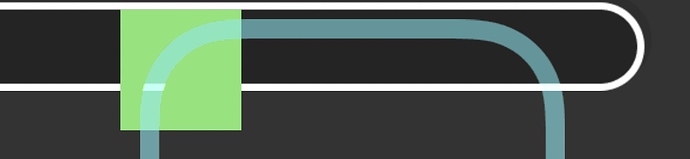
项目用的是视频,为了测试问题,这里试了下图片, 最底下带白边的是dom上的img元素, 绿色块和蓝色透明度框是creator中的,绿色在中层,蓝色在最上层,效果就是蓝色直接透过绿色的底 跟 dom上的img混合 ,请问这个问题如何解决?