其实你这句话,我unity 的时候,null放前面的,ccc 我没有试过,你可以试下~,因为两个位置不同,结果是不一样的。具体你可以去查(ps:我忘了)。我说的问题是单线程和多线程的处理问题。
好像懂了,加个lock就行。
毕竟我是做微信,要优化都极致,哈哈
大佬,我遇到这个泛型单例模板时灵时不灵的情况,严重时还害我整个工程崩掉无法恢复。你知道是哪里冲突了吗?
去百度一下单例是什么~! MVC 估计在我眼里只有V是要挂上组件的

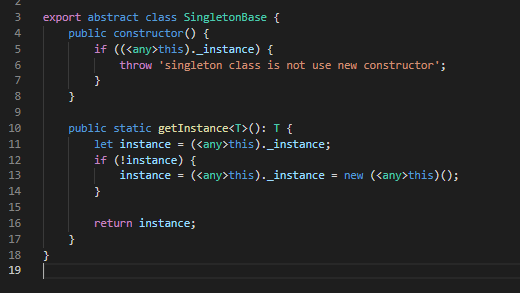
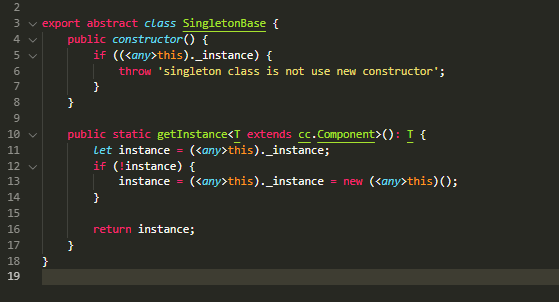
继承SingletonBase就可以了
我要限制T必须是Component类型的,你这样写可以吗?

继承的子类能作为一个组件被挂载吗?
你的单例可以了?为什么我写的不行,就仿照C# 写的,变量、方法都可以调用,单例模式下访问node就报空引用,遇到过没?
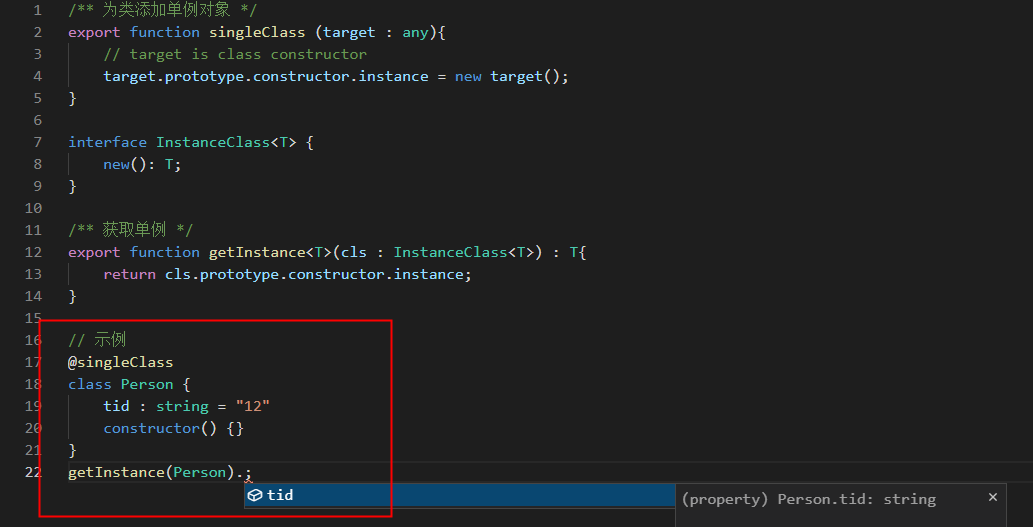
TypeScript 的模板并不是真正的模板。所有模板类实际上都是同一个类。
这里给出一种用装饰器实现的方法,很方便。仅供参考。
装饰器实现:
export function singleton<T>(target: new () => T) {
let instance: object | null = null;
Object.defineProperty(target, 'getInstance', {
value: () => {
// @ts-ignore
return instance || (instance = new target());
},
});
return target;
};
export namespace singleton {
export function get<T>(constructor: new (...args: any[]) => T): T {
// TODO: check here
return (constructor as any).getInstance();
}
}
使用:
@singleton
class C {
public name = 'foo';
}
@singleton
class D extends C {
}
测试:
console.log(singleton.get(C).name); // 应该输出 'foo'
singleton.get(C).name = 'bar';
console.log(singleton.get(C).name); // 应该输出 'bar'
console.log(singleton.get(D).name); // 应该输出 'foo'
7赞
可以参考我的回复。
看了各位给出的单例参考,感觉都忽视了单例的特性之一:构造函数私有化,以防止外部new出实例。
mark.
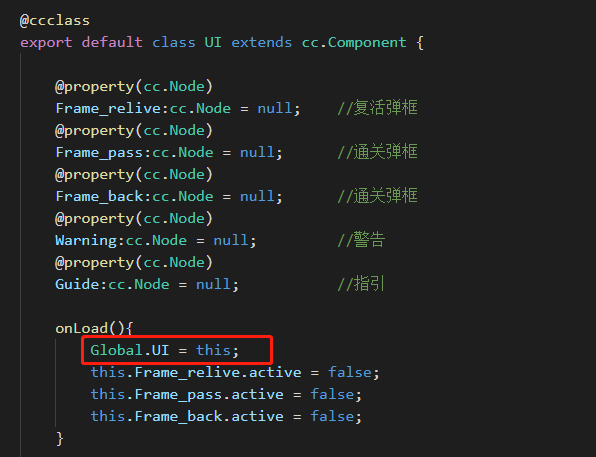
哈哈哈,我在项目里面也是这么搞的。不过你要保证UI这个cc.Component始终都存在。省的里面的this.node没爱出错。
还是官方的给力啊。
let instance: object | null = null;
里的object 换成 T 行不行?省了下面的 @ts-ignore
从设计而言,可以用model来管理,设计一个app或者game之类的总控(唯一的,进入游戏就初始化),其他的类似view model都在它初始化的地方,add进去,就达到了效果了.然后declare这个game,就打通其他地方了.