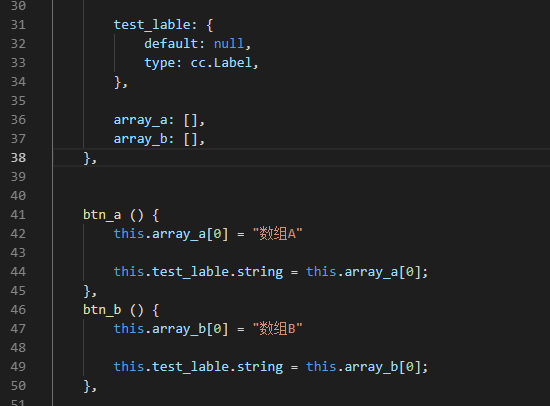
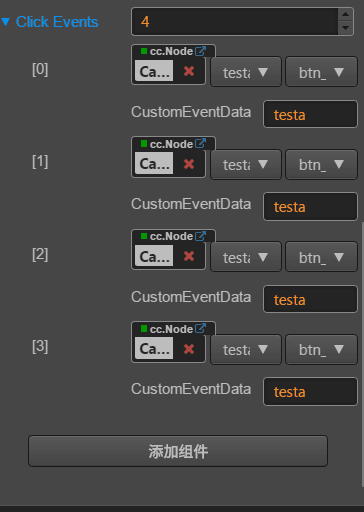
如何通过两个button(a,b)实现点击button a将场景中的label修改为文字a,点击button b将场景中的label修改为文字b
且文字a,b为数组类型(我写的这个实现不了。。。)
// Button a
cc.Class({
extends: cc.Component,
properties: {
label:{
default:null,
type:cc.Node
},
atext:'a:',
i = 0,
a = ['回应1','回应2','回应3','回应4'],
},
buttona:function(){
this.node.labela = a[i]
i++;
},
onLoad: function () {
this.labela.string = this.atext
}
});