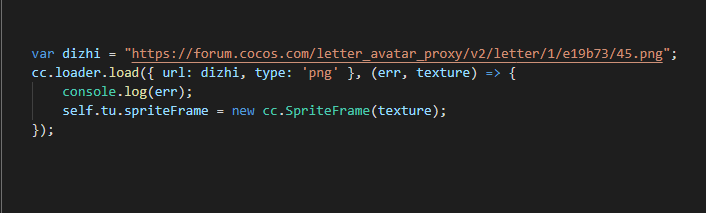
这个是我的代码,按照官方文档写的
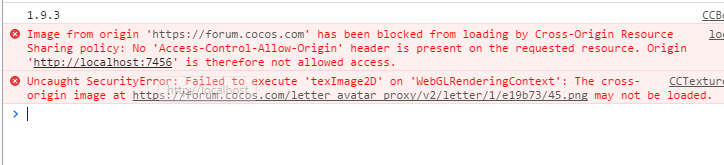
Image from origin ‘https://forum.cocos.com’ has been blocked from loading by Cross-Origin Resource Sharing policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:7456’ is therefore not allowed access.
这个是报错,有没有大佬告诉我怎么么解决