可以收费帮你处理吗?哈哈哈
我原来写过cocos2dx的教程·············
ccc的没整理
你是不是在QQ群里 问过··········
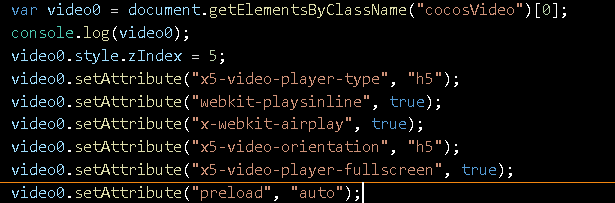
这步是做了不用交互直接播放吗
是内嵌视频,可以让ui显示在视频上,随时可以点击按钮切换视频或者其他操作
mark
这个demo总是报错呀。怎么回事?“Cannot set property ‘backgroundColor’ of null”
大佬,我的按照帖子里的设置。video层级是下面去了 但是又被canvas挡住了。设置透明度不起作用,这个 也改 了 “cc.macro.ENABLE_TRANSPARENT_CANVAS = true;” 还有,我在想 就算吧canvas透明了,那canvas里的ui岂不是又看不见了?这个不矛盾了吗?有大佬来给我解答一下吗?
需要在引擎初始化时修改下面参数:
cc.macro.ENABLE_TRANSPARENT_CANVAS = true;
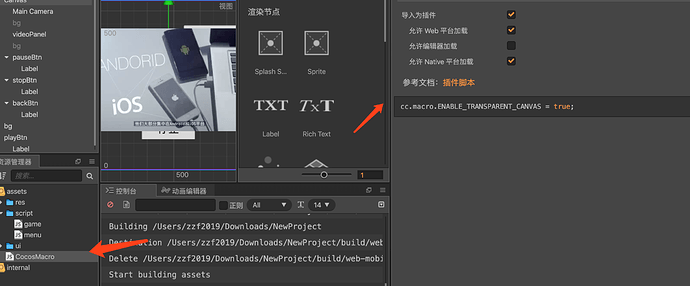
方式一:修改web项目的main.js添加如下代码。
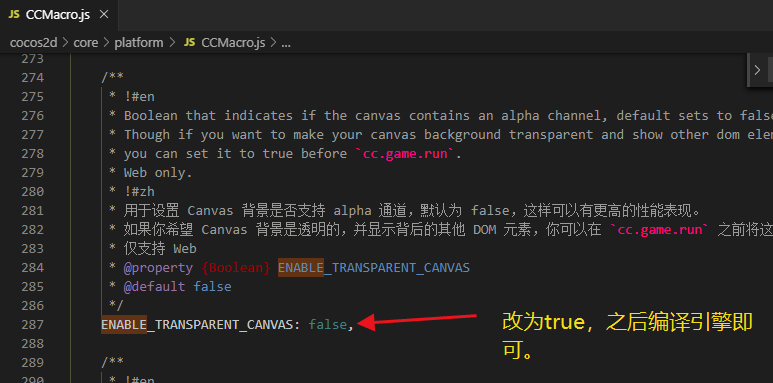
方式二:修改引擎代码CCMacro.js
另外也有直接新建 dom元素 button,然后加在 body 中的方案,提供给不喜欢用上述方案的同学:
https://github.com/Jno1995/Create_a_button_on_web_view_and_video
1赞
感谢!
MARK
大佬,现在的问题不是button 加不上去,而是在pc端浏览器上运行videoPlayer 正常播放,在移动端浏览器上运行,videoPlayer 黑屏,请问怎么解决,尝试过上面的所有办法都没解决,在线,急求!!!
移动端qq浏览器正常,微信和华为的自带浏览器播放不了。。
这个demo展示的效果还是会遮住视频啊,并没有解决问题呢
Mark一下
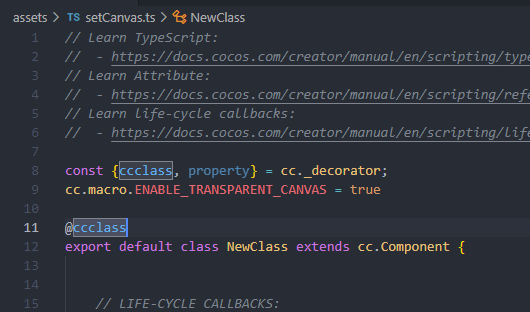
 要将设置放在外面才行
要将设置放在外面才行