#cocos creator +node.js +express +腾讯云
当你把游戏写完后,肯定想把游戏展示给你朋友看,但是又不懂服务器怎么办。这里介绍一个最简单的把游戏放到网端的方法,只要4行代码就可以了。
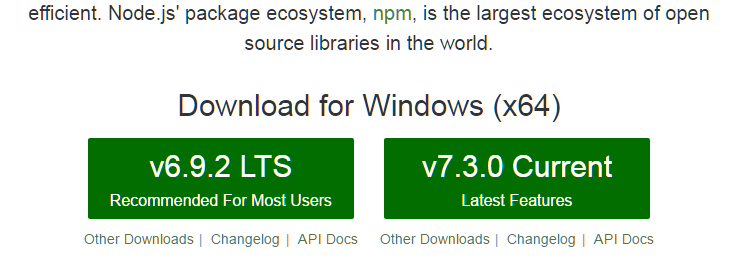
首先介绍安装node.js 下载地址
我们选v6.9.2,下载,一路按确定安装。
然后安装express 教程
只需要安装和 Express应用生成
最后效果如下
同时 http://localhost:3000/ 能看到

接下来打开我们的cocos creator ,新建一个范例项目, 选择项目,构建发布
选择项目,构建发布![]() 发布平台选择这个。然后构建。然后打开构建文件
发布平台选择这个。然后构建。然后打开构建文件
然后我们把这个包放到myapp/myapp/public里面
最后打开 http://localhost:3000/web-mobile/index.html
接下来就是腾讯云,在腾讯云官方网站申请,学生只要一块钱,如果是新手可以去领个新手礼包,比较简单的申请windows系统,其他系统也可以。可以去查看相应教程。然后通过远程桌面连接, 寻找框里输入mstsc
寻找框里输入mstsc
连接到服务器的虚拟主机。你会发现系统和你自己电脑上的windows 系统差不多,按照之前的同样的步骤做完或者直接安装好node.js 后,myapp一起拉倒服务器里。(传说中在这台电脑复制,在另一台电脑粘贴)。确保在服务器的浏览器打开http://localhost:3000/web-mobile/index.html和你本机一样。
最后,你要在腾讯云管理里把你的3000端口打开,就可以在你自己的电脑打开网端游戏了。
把http://localhost:3000/web-mobile/index.html 中 localhost,替换为你自己的服务器公网地址(如137.12.12.xx), 在浏览器中输入。就可以访问了。
腾讯会发邮件告诉你的公网地址的






 就完事了
就完事了