额。。实际上不规则按钮源自入门帖中某位同学的提问。
关于如何判断一个点是否在多边形中,读者可以参考这篇介绍:http://blog.sina.com.cn/s/blog_73000beb0101d4m0.html
下面主要介绍一下新鲜出炉的不规则按钮组件:
原先在内测群写过利用碰撞组件来实现不规则按钮。
从1.1.0版本开始(=.=可能是更早的版本。。)gizmo接口开放,用户可以突破常规gizmo的封锁(平移gizmo,旋转gizmo,缩放gizmo,尺寸修改gizmo),自定义gizmo的表现。得益于gizmo接口,此次的不规则按钮略加的赏心悦目_(:з」∠)_ 。

example-case project here : 参考范例
如果需要复用,
请:
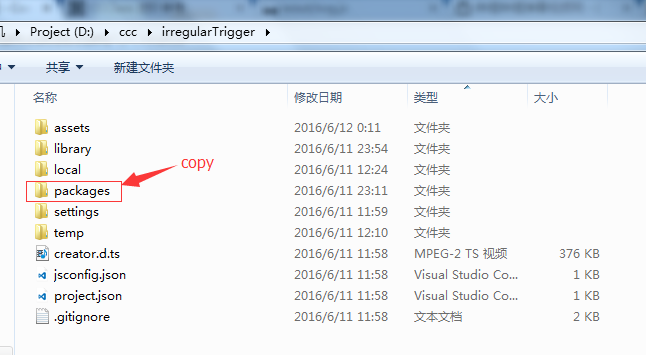
1.拷贝范例项目中的packages文件夹至目标项目的packages文件夹合并。

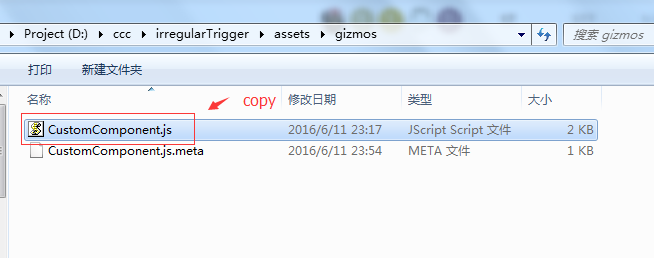
2.拷贝范例项目中的CustomComponent.js组件至目标项目的assert文件夹中。

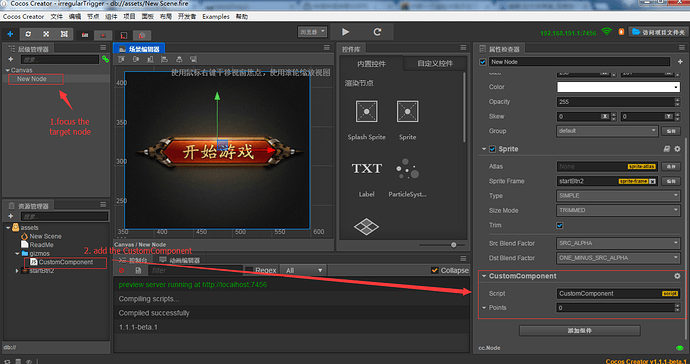
3.将CustomComponent.js组件挂载到需要进行不规则检测的节点上。
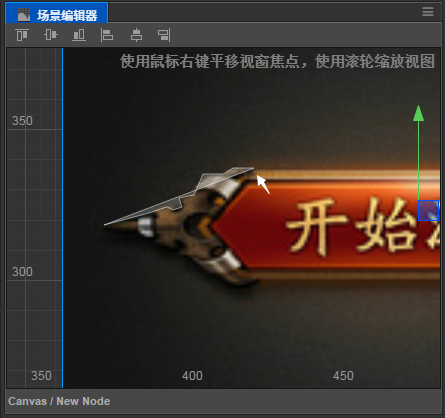
4.选中目标节点后,直接在上面沿边界点击加点,拖动修正,释放确认即可。(第一个点看不到,因为只能看到线,不能看到点,为照顾密集恐惧症用户,强迫症用户与完美主义用户。)

5.按钮后续的按需扩展,详见CustomComponent.js中的onLoad
6.按钮具体的实现细节,详见CustomComponent.js中的check
7.gizmo的具体实现细节,详见packages/hello-world/下的custom-gizmo.js与package.json
8.gizmo的入门指导,详见http://www.cocoscreator.com/docs/creator/extension/index.html
9.什么都不想看得话,详见项目中的ReadMe.MD,里面我把上面的话重复了一遍。
10.有问题回帖。
11.我去睡觉了。