哔哩哔哩视频:
https://www.bilibili.com/video/av68095428
ShaderHelper2 组件仅支持在 Cocos Creator 2.1.2环境下使用,2.1.2 以下版本新看这里:
https://forum.cocos.com/t/cocos-creator-2-x-shader/69098/90
01
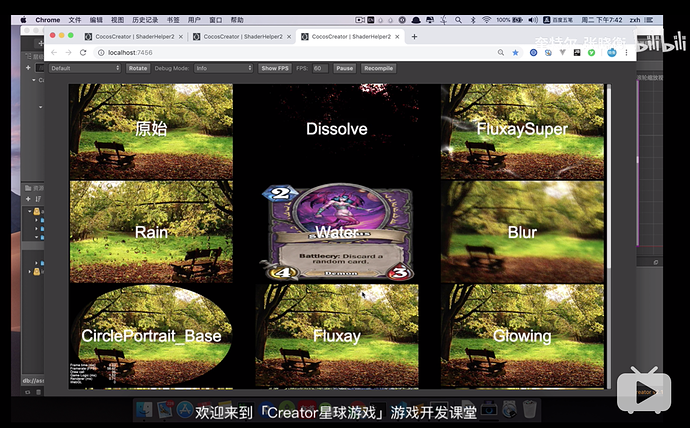
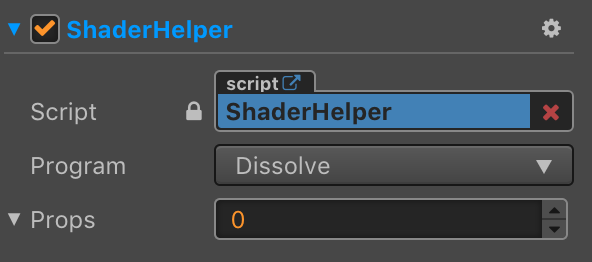
在中秋节的三天假日里,Shawn终于将 ShaderHelper2 的组件 接口完全还原到旧版本 ShaderHelper 一样了,看下图:

同时新版本 ShaderHelper 支持在组件上传递参数到片元着色器中,如下效果:
需要注意 ShaderHelper 的 props 参数只是用来设置片元代码中变量的初值。当你在编辑器中实时调节 props 中的参数值时,可以在场景编辑器中实时看到参数变化后的效果。
02
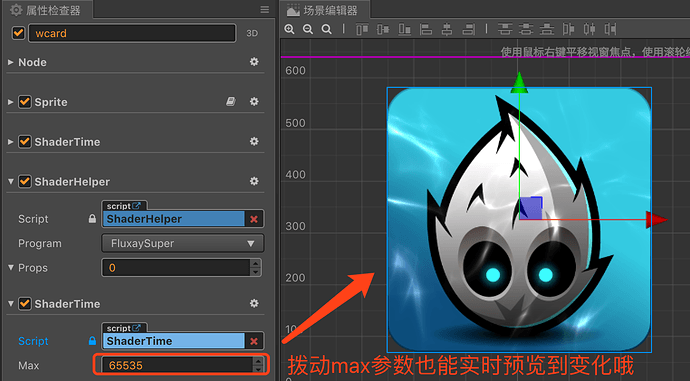
要让Shader运行起来具有动态效果,我这里参考论坛大佬的作法,增加了一个 ShaderTime 的组件专用于更新 Shader 代码中的 time 参数,看下图:
ShaderTime 组件是在 update 回调中不停地更新 Shader 中的time参数值,从 0 累加到 65535 再回到0。 我在大佬的基础上,稍微增强了一点点,将 max 属性保留成了组件属性,同时当你在调节 max 属性时也能在场景编辑中做实时预览。
为什么想到这这样一个功能了,主要是有几个Shader效果参数在0~1之间有效果,超过这个值就看不到效果了,或都是什么都不显示。
03
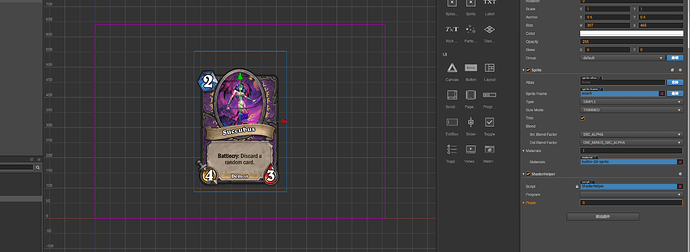
我们自己要添加新的 Shader,并能被 ShaderHelper 的 program 属性所检索到,只需要将 Cocos Creator 生成的 Effect 文件保存到resources/effects目录下,请看下图:
其中关于圆形头像的Shader,我们需要在代码中关闭引擎的动态图集的功能:
cc.dynamicAtlasManager.enabled = false;
04
Shawn 最近也开始学习使用 TypeScript 啦!新版 ShaderHelper2 中的组件脚本全部采用 TypeScript 语言来编写。而且 Shawn 还向 Cocos Creator 引擎组打听到,他们内部还对是否支持 JavaScript 做过投票,由于 JavaScript 的用户基数特别大,因此被保留了下来。因此建议初学者直接使用 TypeScript 作为 Creator 游戏开发的首先语言!
目前内置的shader效果还比较少,希望大家多多支持,一起丰富更多的特效!
更多详情请关注「Creator星球游戏开发社区」

关注公众号可获取源码,还有更多干货哦!