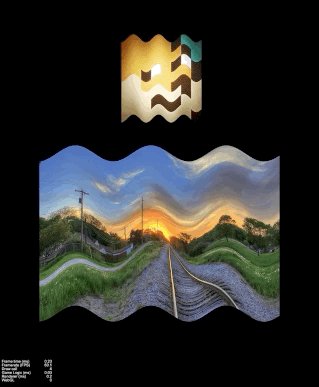
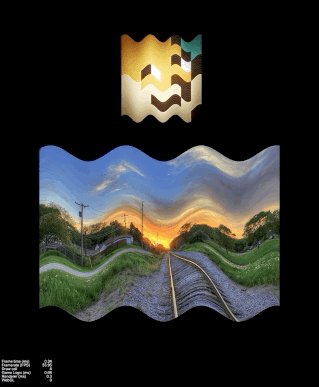
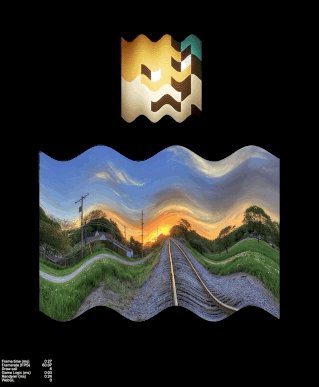
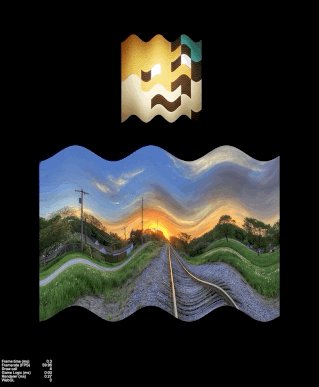
参考网上的写法,在顶点着色器中对顶点y坐标随着x的增大添加偏移值,
具体的偏移值是 sin( 离节点最左边距离/图片宽度 )*20. 为什么没能实现红旗飘动的效果.
module.exports =
attribute vec4 a_position;
attribute vec2 a_texCoord;
attribute vec4 a_color;
varying vec4 v_fragmentColor;
varying vec2 v_texCoord;
uniform float _Strength;
void main()
{
float width = 222.;//纹理宽度
float startX = -width/2.;
float currAngle = ( ( a_position.x - startX )/width )*20.;
float ty = sin( currAngle );
gl_Position = CC_PMatrix*vec4( a_position.x, a_position.y+ty*100. , a_position.z, 1.0 );
v_texCoord = a_texCoord;
}
``

jelly2.zip (323.9 KB)