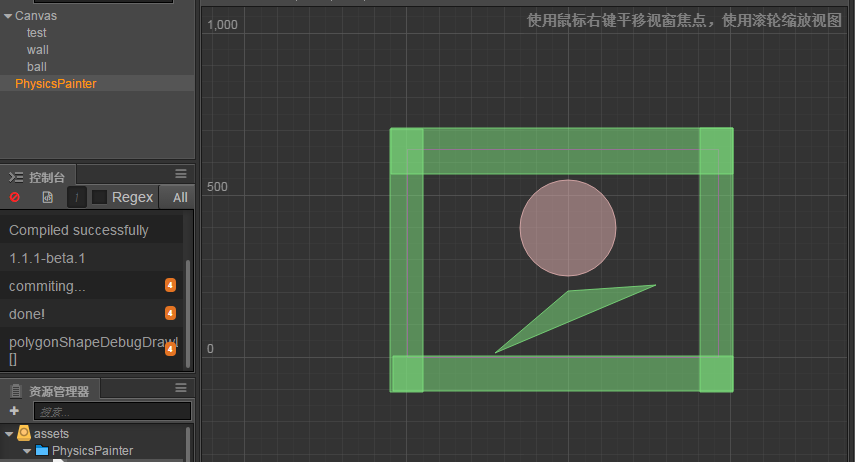
可视化的物理编辑器physics-painter
可以通过所见即所得的方式‘画出’物理组件的边界(特别鸣谢97兄的easy-box2d)
使用方式:
1.先拖动需要添加物理组件的目标节点到PhysicsPainter组件的remoteNode属性中,作为物理组件的body中心
2.开启PhysicsPainter的painting属性 进入编辑状态。
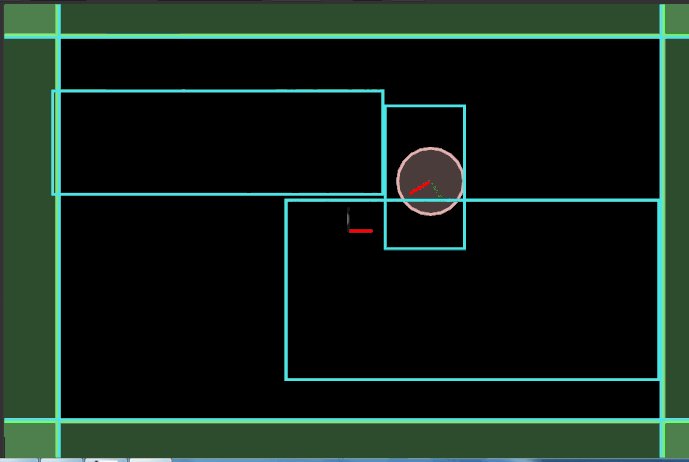
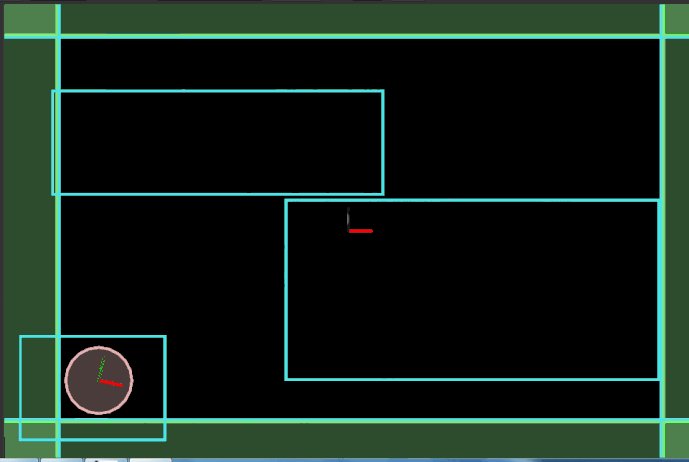
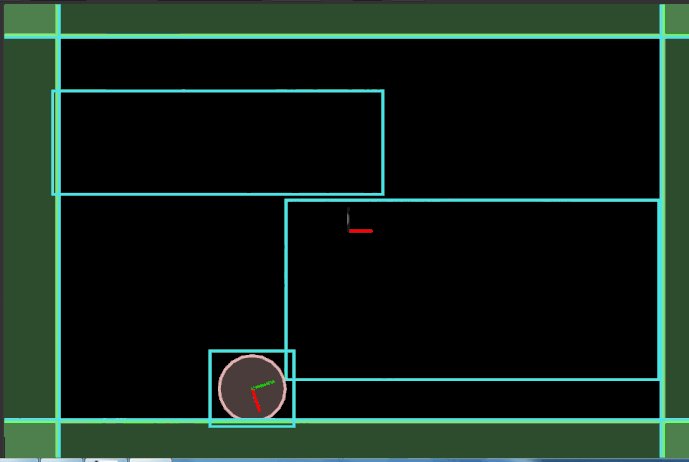
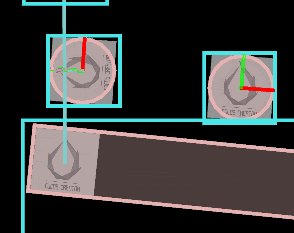
3.选中左侧的圆形,方形,线,多边形模式后,即可开始在场景中直接画出物理边界。
4.画完后,直接点击左侧的commit按钮即可将物理组件提交到目标节点中。
关于点击的判定方式:
鼠标的按下,拖动,都进行点击位置的调整,
直到鼠标的释放才能确定一次点击。
关于形状的生成方式:
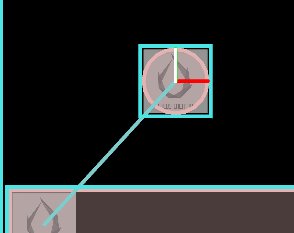
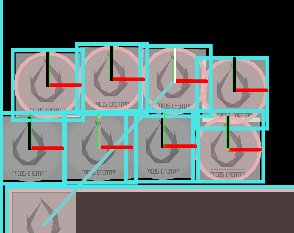
1.圆需要两次点击,一次圆心,一次半径。
2.方形需要两次点击,用于生成方形的对角线。
3.线可以多次点击,用于生成线段或空心多边形。
4.多边形可以多次点击,用于生成实心多边形。
关于形状的结束方式:
1.圆在两次点击后即完成一个圆的生成,然后可以进行下一个圆的绘制。
2.方形同上
3.线则需要在完成时,点击左侧的四个形状模式按钮的任意一个即可开始新的绘制。
4.多边形同上。
关于撤销(revocate):
目前只支持单点的撤销
1.完整的圆 第一次撤销为半径(可以重新调整半径), 第二次撤销为圆心(销毁)
2.完整的方形 第一次撤销为第二个点(可以重新绘制对角线),第二次撤销为第一个点(销毁)
3.线会不断撤销,直到该形状点数为0为止(已经完全的线不能撤销)
4.多边形同上。
关于提交(commit):
绘制完多边形后,点击左侧的commit即可提交物理组件至目标节点,此时,PhysicsPainter上的缓存点全部清空。
关于body类型(BodyType)
在PhysicsPainter组件的bodyType中,可以选择body的类型,在commit时,会一并提交到目标节点中。
关于group分组
在PhysicsPainter组件所在的节点中,可以编辑和选择group分组,在commit时,会一并提交到目标节点中。
未实现的功能有:
1.joint的绘制
2.提交后目标节点的debugDraw
3.目标节点的回炉重绘制。
4.PhysicsPainter中形状的重新编辑
限制:
1.在多边形的生成中内置了凹多边形的凸分解,但是方法有缺陷,目前不能分解复杂的多边形
2.多边形的绘制必须逆时针

参考源码: http://pan.baidu.com/s/1o8ndRVO
有任何使用上的问题,bug,尤其是设计上的想法,请回帖提问。