-
Creator 版本:v2.1.0
-
目标平台: Web
-
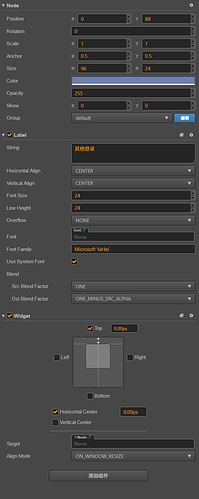
重现方式:创建一个Node,Node中包含Label,先将Node的opacity设置为0,然后在对整个Node做FadeIn的时候,文字会先闪出来再立刻消失,然后再慢慢fadein。
-
出现概率:100%
有官方的老板来帮忙看看么?
您好,感谢回复
我看了链接的这篇文章
首先,我试验了动画时间3、4秒,问题依旧
其次,我在给label设置string后调用了_updateRenderData(true);,然后再run fadein,问题依旧
都会先显示一下label,然后再消失做fadein
提供下demo,看看具体情况。
老板咋样?复现了么?
这个问题确认是个BUG,已经提交issue,等待修复~
感谢老板们辛苦的修bug~
大哥,这个BUG啥时候能修啊?
2.0.7 应该是修复了的,你的问题是什么版本出现的?
2.0.7字体依然有这个闪一下的问题
2.1.0…
2.0.8依然有这问题
大哥春节好…这个问题很捉急啊…T.T
确认是已经处理的issue,2.0.8为了解决微信卡顿的问题,紧急发布的,所以没有合并进来,计划在2.1.x和2.0.9的下次更新中合并~
临时的解决方案就是把opacity透明度的初始值设置为1,看效果是否接受。
别说,我还真试过了,不设置opacity=0,改成=1或者=10在runaction,但是没有效果…
那我还是再等等2.0.9或者2.1.x吧…
多谢多谢~~~
playAnim(item) {
item.opacity = 0;
let time_ = (item.width + 287) / this.speed;
let fadeIn_ = cc.fadeIn(0.7);
let action = cc.moveTo(time_, -(287 + item.width), 0);
let spawn = cc.spawn(fadeIn_, action);
item.runAction(cc.sequence(spawn, cc.callFunc(() => {
//
})));
}
是目前的版本解决该问题了么, 上述代码表示没有发生此问题,不会闪
2.1.0依旧有问题