这个实际运用还是比较局限的吧,某些情况下用还不错
好的谢谢,我找找看
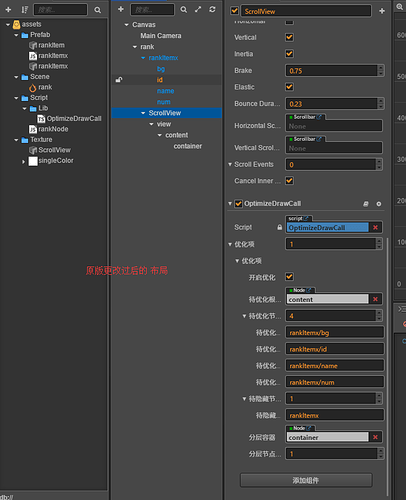
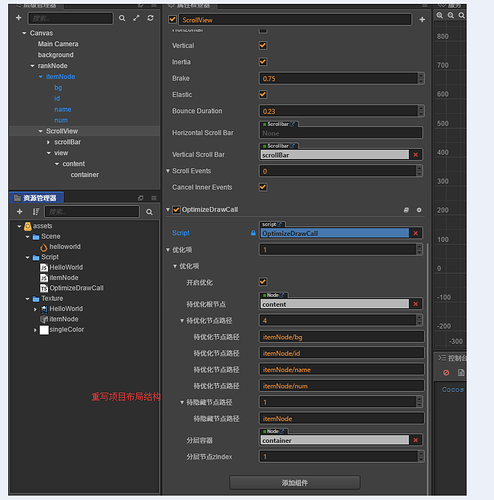
按我理解,如果需要把相同的node抽出来做合批,那用这个就合适。没必要再写一遍。所以,我做成了通用组件。
无论用这个组件做抽离或者自行抽离,都要自行处理抽出来节点跟原父节点之间的联系。。避免不了~
mark
mark
mack
更新了,人工置顶下。。。 
mack
有详细的使用说明 源码么。。 要简单易用 无依赖的~
其实,我也想写一个的。。 哈哈哈 比如,可能就只需要添加一个组件,其他自动处理了。。。
搞个js版本吧
1赞
mark
过于复杂。。。 哈哈哈哈 而且你还要组件关心节点间距。。 这个不科学~
你看我写的组件,是随意摘除的。。 不影响效果。。。
这种优化组件的目标是: 挂不挂展示效果一致,挂上能优化性能。并且尽可能少的需要用户填写内容。
这种就是改zIndex吧.挂不挂上去展示效果不一样…![]()
![]()
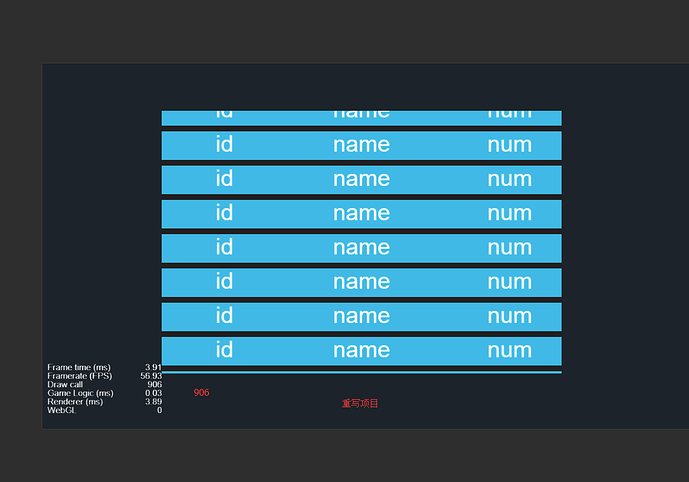
比如这个优化前数字是可以被其他背景挡住的.优化后数字就一定最前了…

马克一下
你可以决定container的层级。。。 想让优化节点在哪层就可以在哪层。。 你可以打开例子,试试看~
mark
找到原因了
2赞