@1112979 用sublime tab了N次还是报这个错,v2.0.7
mark
感谢感谢
还是不行
mark,好用的功能
1.断点后 节点树就点不开了 2.节点树里面添加的变量不显示
1.没办法,断点时整个网页进程都暂停了,什么都点不了。2.没太明白,是指节点里自定义了属性吗?
mark
大佬2.2什么时候放出来啊
mark
2.无视吧 是我弄错了
太好了,这个真的要试试。之前一直用的是另一个哥们的chrome插件。
如果在chrome上,开启“手机设备模式”预览,此插件就不好用了,还有优化空间。
厉害了,牛气的很
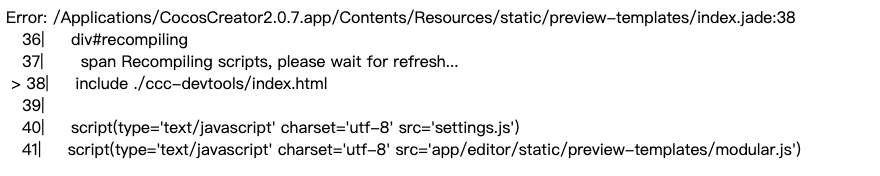
我的预览界面是全屏的,把插件的按钮挡住了,改了插件里面的index.html文件这一行就可以了,建议楼主也改一下层级问题document.body.insertBefore(document.getElementById(‘app’), document.body.lastChild);
因为我经常会在手机端预览效果,全屏的时候不想被挡道,所以我就把按钮放在游戏后面了
哦,这个按钮可以改成可以拖动位置的,并且我改了层级顺序运行会报错
mark
mark
没办法断点调试,这个是这种开发模式的硬伤