-
Creator 版本:1.7
-
目标平台:WEB MOBILE
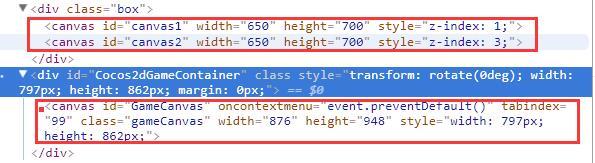
项目需要,页面做了多个Canvas,不同的Canvas可以调整Css的zIndex来调整渲染层级关系:


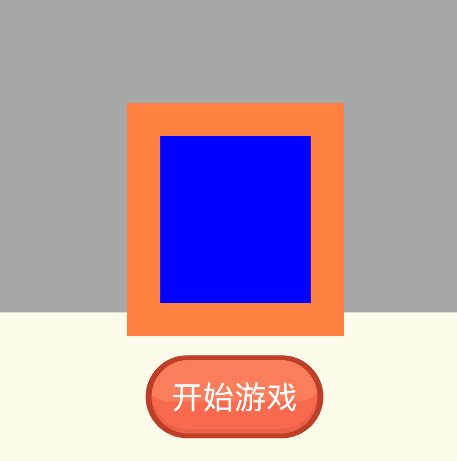
不过cocos自带的Canvas底层会盖着一层黑色的颜色,怎么去掉?
![]()


截这些图就为了说明
cc.find(‘Canvas’).active = false;
执行之后,依然有一层黑颜色遮盖到cocos引擎的Canvas里面,我就想把这个黑色给替换成透明颜色,请问怎么做到?

Creator 版本:1.7
目标平台:WEB MOBILE
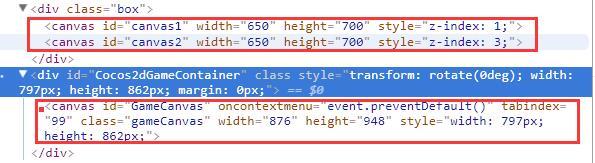
项目需要,页面做了多个Canvas,不同的Canvas可以调整Css的zIndex来调整渲染层级关系:


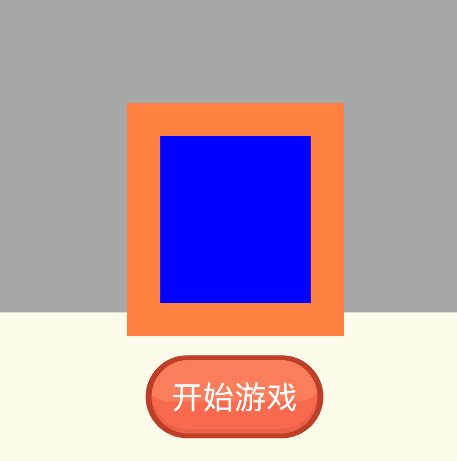
不过cocos自带的Canvas底层会盖着一层黑色的颜色,怎么去掉?
![]()


截这些图就为了说明
cc.find(‘Canvas’).active = false;
执行之后,依然有一层黑颜色遮盖到cocos引擎的Canvas里面,我就想把这个黑色给替换成透明颜色,请问怎么做到?
Canvas放一个透明的背景,然后把cocos的canvas标签的背景颜色设置为 background-color: transparent;然后再试试
http://docs.cocos.com/creator/api/zh/enums/macro.html?h=cc.game 在cc.game.run 开始之前cc.macro.ENABLE_TRANSPARENT_CANVAS = true; 最好打包后再main.js 里面
加,过不过我没试过,我想应该是这样的Canvas设置了透明度吗?
不改透明度,可以显示Canvas后面的dom元素才能实现比较好的效果
没有,这个是根据cocos里面的这个位置node节点的透明度来决定的,我在里面有个背景遮罩,有0.2的透明度
你把body的背景色去掉,如果Canvas透明了,那么整个页面应该是白色的
不加cc.macro.ENABLE_TRANSPARENT_CANVAS = true;
这个透明效果就出不来吗?
经过多次实验,Canvas模式下,
cc.game.run(option, onStart);
之前
cc.macro.ENABLE_TRANSPARENT_CANVAS = true;
成功露出了cocos 自带的Canvas下的其他dom元素
根据楼主测试结果,
在cc.game.run之前设置cc.macro.ENABLE_TRANSPARENT_CANVAS = true;,
然后cc.director.setClearColor(new cc.Color(0,0,0, 0));,这样在canvas和webGL下都正常使用。
因为我是VideoPlayer组件播放视频,实现跳过按钮,所以我还设置了VideoPlayerElement的zIndex = -1
我来做一个总结吧:
1、修改
C:\CocosCreator\resources\static\preview-templates\boot.js
C:\CocosCreator\resources\static\build-templates\shares\main.js
“”"
cc.macro.ENABLE_TRANSPARENT_CANVAS = true;
cc.game.run(option, function () {
cc.director.setClearColor(new cc.Color(0,0,0, 0));
“”"
2、修改CSS
C:\CocosCreator\resources\static\preview-templates\style.css
C:\CocosCreator\resources\static\build-templates\shares\style-mobile.css
body和.wrapper中的background-color改为如下:
background-color: transparent; /设置透明/
好贴当mark
mark一下
好帖,最好分享个demo出来
大佬,方便贴下代码吗?
在cc.game.run之前没搞明白到底是哪里