最小可重现项目,见附件:
C3D-import-issue.zip (947.3 KB)
问题描述:
import 'xxx' 这样的引用方式我们项目常用(通常是一些Node库)。
注意到C3D的tsconfig,将module改为了es6。
根据TypeScript自身的限制,当module为es6时无法使用 import 'xxx' 这样类型的引用语句。
于是我们将项目目录下的tsconfig,重新设置module为commonjs,报错消除。直接tsc编译后在NodeJS下运行正常。
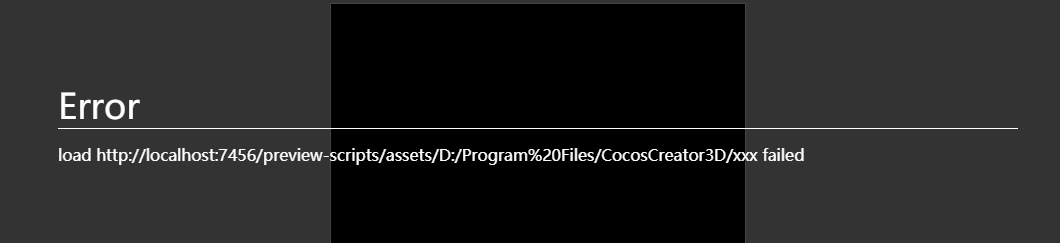
但使用C3D在浏览器中预览时,报错:
同样的使用方式在Cocos Creator 2.x中一直表现良好。
经测试,似乎是还不能引用node_modules,最小可重现项目:
C3D_node_modules_issue.zip (965.3 KB)