有没有啥解决办法?@kenshin
+1+1+1
+1+1+1+1+1
+1+1+1+1+1+1
严重同意,一般人看一个游戏画面是否精美、清晰,首当其冲就是看字,可惜了。拉低了整个游戏的画质。
是的,纠结~
修改引擎,采用内存换清晰度的方式,能够解决这个问题。
置顶 希望引擎组能尽快出个新版本
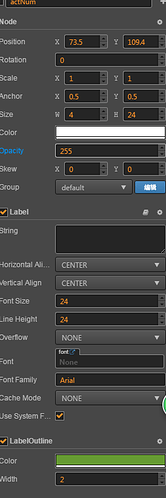
加描边后 调一下字体高度
关于label的显示模糊问题,我有一个建议:
把Label的Font Size设置大一点,比如比想要的大小大个1倍
然后再把Node里的Scale缩小到你想要的文字大小,可以解决模糊问题
这个描边的感觉,很像是贴图的预乘alpha没有处理到位导致的。
我看了下CCLabel.js的实现,ttf字体是预渲染到一个Texture2D上的,是否这张图的预乘alpha有问题?

下面的一行文字,是在ios上,使用ttf字体的情况(CCLabel无包边)
上面的一行文字,是印证我之前的猜想(ttfTexture的预乘alpha有问题)
强行hack了代码:
let _material = label["_material"];
if (_material) {
var pass = _material._mainTech.passes[0];
pass.setBlend(
32774,
cc.macro.BlendFactor.ONE, cc.macro.BlendFactor.ONE_MINUS_SRC_ALPHA,
32774,
cc.macro.BlendFactor.ONE, cc.macro.BlendFactor.ONE_MINUS_SRC_ALPHA
);
_material.updateHash();
}
目前的结论是,在native模式下,ttfTexture在alpha渲染上的确有问题
需要调整blend模式进行修复
PS:上面的代码只是一种尝试,还未进行各种情况的测试(如变更透明度之类的)
补充一下,cocos creator 2.0.9。ios和android表现一致
感觉还是好多坑。。。还在观察是否使用中。。。
必须要吐槽这个Label 问题,版本都升级到2.0.9了, Label 还没搞定,基础常用控件呀,大哥些用用心呀, 先把基础搞好了,再去搞什么3D ,3D 需求小呀.
链接失效了
链接已修改