用cc.gfx的话报\temp\quick-scripts\assets\script\shader\Material.js] failed : TypeError: Object prototype may only be an Object or null: undefined
Material 这个类现在在那呀?
还有一个问题,就是退出cocos creator 后任务栏还有cocos creator 要进程里结束才真的退出。
找到问题了,已修复~
幸苦了,再问两个问题:
1.etc2主要是考虑到模拟器所以不支持吗?
2.2.0.x版本会支持压缩纹理吗?
pr 里面有说明:
支持 etc2 需要开启 OpenGLES3,然而 OpenGLES3 开启后会遇到各种兼容问题,详细请参考:https://github.com/cocos2d/cocos2d-x/issues/17478#issuecomment-315017872。
2.2.0.x版本会支持压缩纹理吗?
2.0.x 不加新功能了
悄悄的问下 2.0 下个版本什么时间发??
弱弱的问一下大佬,2.1.2什么时候发布,creator3D项目怎么样了?
我感觉2.1.1beta.1的压缩纹理流程已经很完善了,感谢引擎组,谢谢。
但是还有两个问题:
1.是否计划支持zlib或gzip?
2.pvrtc的质量确实太差了。我看到一篇文章 移动设备的纹理压缩方案中提到:
因此提高质量的思路是提高alpha在压缩中的比重,于是我们采用PCRTC RGB 4bits方案。透明图片的处理方式与ECT1一致,即将一个图片生成两个纹理,一个是RGB,一个RGB中的r存储着图片的alpha数据。在绘制的时候使用纹理单元,将带有alpha数据的RGB做为另个带RGB纹理的alpha。
感觉是个很好的方案啊,希望引擎组可以参考一下。
直接用 etc2 不行吗?
没必要吧?原生平台的 .app 或者 .apk,本身不就是一个 zip?web 平台你支持了也没用,要浏览器爸爸支持才行。
etc2确实还存在兼容性的问题,跟公司讨论过,不愿放弃……
我没表述清楚吗?我的意思是pvr图片再压缩一下,类似coco2d-x那样,可以缩小包体,提高加载速度
是呗,再gzip一下 包体很小的,没压缩前包体200M+,压缩后包体90M+
label显示不正确,beta1是错的,alpha6是正确的,下面是代码:
//设置显示内容无效
this.node.runAction(cc.sequence(cc.delayTime(0.1),cc.callFunc(function(){
let itemTemplate = cc.find("Canvas/label");
for(let i=0;i<4;++i){
let node = cc.instantiate(itemTemplate);
this.node.addChild(node);
node.active = (i%2===0);//如果注释掉这行,都显示3,理论上是0,1,2,3
node.y = 240-100*i;
node.getComponent(cc.Label).string = ""+i;
}
}.bind(this))));
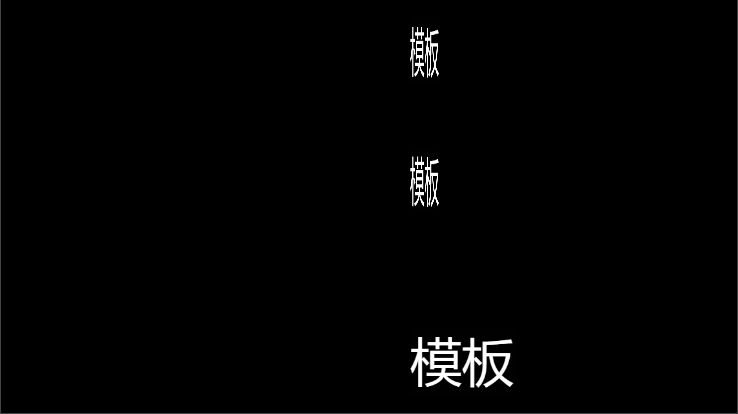
结果图,下面的label是编辑器里加的, 上面2个label是代码cc.instantiate出来的,
预期是1,3,和预期不一样:
附上测试项目:
NewProject.zip (727.3 KB)
真不同。我两个引擎都在用……是的。有的地方是相似的。
是不是因为u3d有个hand tool模式。就是q模式。creator没有呢?
我们这个光源好像有点少哈。我尝试移动光源来照亮不同的面。好像没用
Q 模式,不就是鼠标左键拖动等同于滚轮拖动吗?
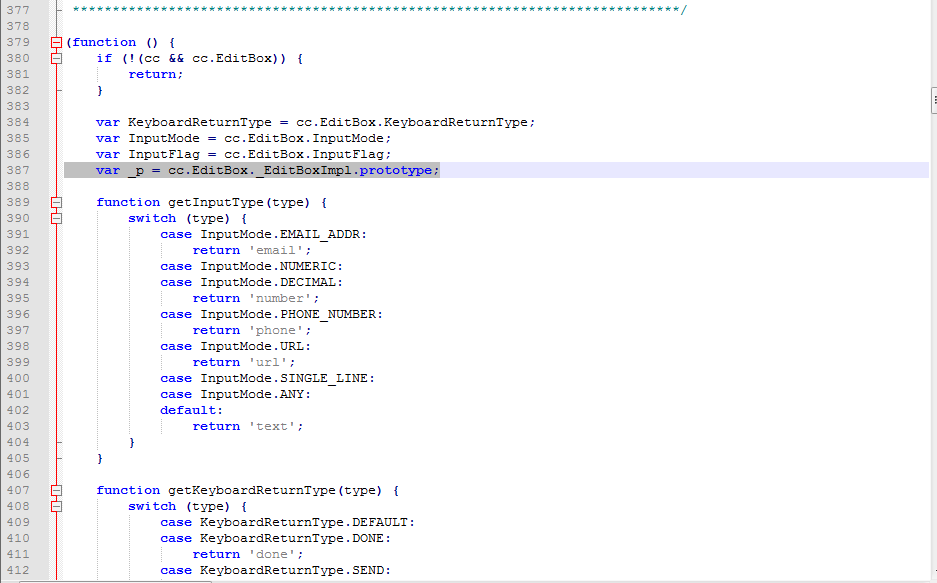
2019-03-21 11:36:07.419 7783-7964/? E/jswrapper: [ERROR] Failed to invoke _runtime_require, location: /clouddragonData/mesos/data/slaves/76cb2f03-a059-4498-83a9-f7e534948adb-S33/frameworks/2b6cbf0f-dc20-4ca5-9618-0f40a3eca478-0015/executors/mesos-jenkins-e9024e3a03d946549a86f599415e0e4e-consumer_dev/runs/04e507f6-4314-4ab7-83aa-bc89894f7e31/jenkins/workspace/pec393c25c4af4bdfaed85c501b42e215/FastAppEngine_compile/FastAppEngine/android/game/core/src/main/jni/…/…/…/…/js-bindings/jsb_runtime.cpp:130
2019-03-21 11:36:07.419 7783-7964/? E/jswrapper: ERROR: Uncaught TypeError: Cannot read property ‘prototype’ of undefined, location: /data/user/0/com.huawei.fastapp.dev/app_resource/fastappEngine/com.xdkj.scq.kyx.huawei/jsb-adapter/jsb-engine.js:0:0
STACK:
[0]anonymous@/data/user/0/com.huawei.fastapp.dev/app_resource/fastappEngine/com.xdkj.scq.kyx.huawei/jsb-adapter/jsb-engine.js:387
[1]3@/data/user/0/com.huawei.fastapp.dev/app_resource/fastappEngine/com.xdkj.scq.kyx.huawei/jsb-adapter/jsb-engine.js:621
[2]o@/data/user/0/com.huawei.fastapp.dev/app_resource/fastappEngine/com.xdkj.scq.kyx.huawei/jsb-adapter/jsb-engine.js:1
[3]anonymous@/data/user/0/com.huawei.fastapp.dev/app_resource/fastappEngine/com.xdkj.scq.kyx.huawei/jsb-adapter/jsb-engine.js:1
[4]1…/jsb-audio.js@/data/user/0/com.huawei.fastapp.dev/app_resource/fastappEngine/com.xdkj.scq.kyx.huawei/jsb-adapter/jsb-engine.js:38
[5]o@/data/user/0/com.huawei.fastapp.dev/app_resource/fastappEngine/com.xdkj.scq.kyx.huawei/jsb-adapter/jsb-engine.js:1
[6]r@/data/user/0/com.huawei.fastapp.dev/app_resource/fasta
越来越好了