而且使用自动图集时,两个节点使用同一个图集里的两张图,但是节点存在父子关系,那么渲染也是会被打断的。
在构建发布的那个小弹窗相关配置的最底下有个调试模式嘛,点中他编译出来的就会在左下角显示draw call等信息啦
这样子啊。。 我的确实存在父子关系。。 那我看看拆成同级的行不行~
全部一个节点 还是没有变少
我也遇到了,当初测试的时候还行,然后过了一段日子突然发现这个drawcall不能优化.
对对 本来可以的 后来不知道动了什么又不行了。。 新建个工程关键代码放进去又可以。。。
有什么解决方案嘛
你先确认下,哪些资源是该合批的,但是运行出现不合批情况,先排查出来(通过隐藏节点,可以判断出来),然后在来分析这些节点,规则很简单的,同样的材质配置就可合批。
大佬 经过几次调试 发现问题出现在一个包含了label的预制体里
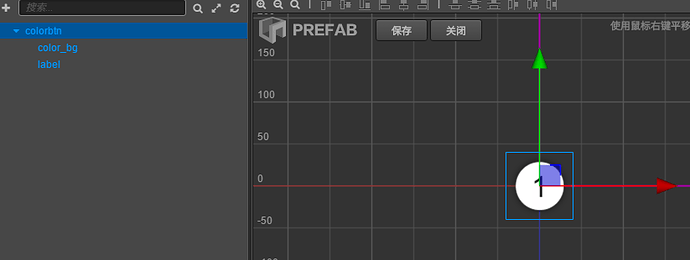
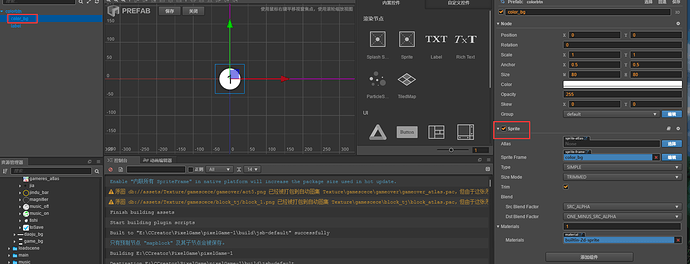
预制体结构:
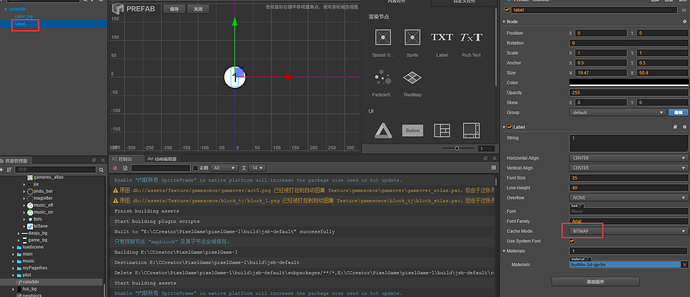
label组件 我已经设置了bitmap属性了 为什么还是不行呢?
把label所在的节点引掉, 资源就合批了 如果这个预制体单单留label一个节点, 也是一样多少个label就加了多少个draw call
求解答~
这个demo是一个drawcall, 预览模式,左下角的调试信息会额外添加一个drawcall,所以预览总的是2个drawcall
我昨天发的demo跟今天发现问题的不是同一个~ 昨天那个问题我上午调试发现了改过来了。。 然后现在的问题是预制体里有一个label之后。。 就不能合批了,label是改成BITMAP的了。 而且电脑上预览 draw call是很小的, 一编译到手机上就大了好多,而且加载的预制体越多draw call越大。 所以应该是label打断了合批的问题。。
电脑上的draw call是13:
手机里的draw call一下暴增到1179:
这是demo:
test_demo2.zip (1015.3 KB)
麻烦再帮我看看~
最后 我把场景里的数字全用图片来显示 draw call终于稳定了~~~~~~
一把辛酸泪呀
兄弟,你是打包到微信小游戏吗?请问打包到微信小游戏怎么让手机上显示drawcall的信息啊
我是编译成安卓包, 在构建发布的弹窗会有个调试模式的选项,打钩就好了,我看微信小程序的发布设置里也有,你可以试试
你好 我还想问个问题。。 是不是如果用loadres加载resources里的图片,资源渲染就会断开啦?
我现在有个场景是用loadres加载很多图片进行显示,然后我发现越加载 draw call越大。。
但我有的图片是截图,需要用loadres去加载存在程序包里的截图文件。。 这个有没有什么办法优化呢?
loadRes的图片不是同一个图集就会打断合批,sprite1,label,sprite2,就算是同一个图集也会打断合批。所以一般有的数字能用图片就用图片。
但是我有的图片显示的是保存在手机程序包里的截图。。 这样就不得不打断合批了。。
测试版本2.1.3, 平台IOS, 开启动态合图,Label设置为bitmap缓存模式 ,无法加入动态合图中,查看源码发现在texture2d 中存在这样一个函数 改变了 packable的值,主要是以下条件满足导致,前两者可以修改,最后那个hash 不太懂了,返回的NAN 导致不相等:w <= dynamicAtlas.minFrameSize || h <= dynamicAtlas.minFrameSize || this._getHash() !== dynamicAtlas.Atlas.DEFAULT_HASH
_checkPackable: function _checkPackable() {
var dynamicAtlas = cc.dynamicAtlasManager;
if (!dynamicAtlas) return;
if (this._isCompressed()) {
this._packable = false;
return;
}
var w = this.width, h = this.height;
if (!this._image || w > dynamicAtlas.maxFrameSize || h > dynamicAtlas.maxFrameSize || w <= dynamicAtlas.minFrameSize || h <= dynamicAtlas.minFrameSize || this._getHash() !== dynamicAtlas.Atlas.DEFAULT_HASH) {
this._packable = false;
return;
}
this._image && this._image instanceof HTMLCanvasElement && (this._packable = true);
},
另外排除动态合图的用法,将 LABEL 设置 bitmap缓存模式 也无法加入到合批,有几个label就有几个 dc
好的,非常感谢,demo中测试可行
2.2 也有这个问题,这样修改后就能降低drawcall了