5、为星星消失的状态加入计时进度条
思路:很尬尴呀,虽然官方文档中有表述:以上这些方向都得到改善的游戏版本可以下载 进化版项目 来参考和学习,这里就不再赘述了。但是实际上,在进化版项目中并未看到计时进度条的素材或相关逻辑。所以星月爸爸在这里大胆的弄一个自己理解的计时进度条。点击查看。
6、收集星星时加入更华丽的效果
思路:华丽的效果就是说要有动画特效了。因此这里讲的就是如果实现一个简单的得分特效。这个特效在游戏中经常出现,很典型一个特效,官方的实现也很值得学习,内容较多,星月爸爸尽量讲透彻,让小伙伴们一次掌握,终身受益。
实现步骤:
第一步,为了更方便看效果,我们在Cocos Creator界面按下Ctrl+N,新建一个场景,如果遇到询问是否保存game场景,选择保存即可。在新键的场景中,我们在鼠标右击层级管理中的Canvas创建一个用来做动画预制资源的空节点scoreFX,并在scoreFX下面创建一个承载动画的空节点animRoot。



第二步,添加计分动画部分的score,设置文本内容为:+1,代表每次摘去一个星星得1分,接着设置字体颜色:#F8DD4D,并设置字体。

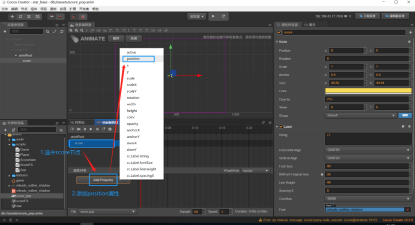
第三步,编辑score的位移动画,通过修改每一帧的position属性实现动画效果,通过cocos creator的动画编辑器,实现非常简单。
<1>在动画编辑器中,选中score,然后为其添加position属性

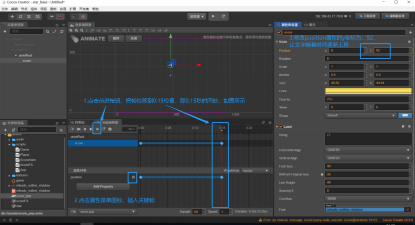
<2>插入position属性的第一帧

<3>插入position属性的第二帧,并修改该帧的position属性的值。

<4>经过上面3步,我们已经完成了score节点位移动画,现在是看成绩的时候了,点击播放按钮,让我们预览动画效果。

第四步,score的得分提示:+1,总不能一直显示在游戏界面,随着得分越多,会出现许多+1的文字小提示,它们霸住了玩家的屏幕,因此,我们为score设置一个透明度动画,让它逐渐透明至看不见。制作方法和添加position属性一致。
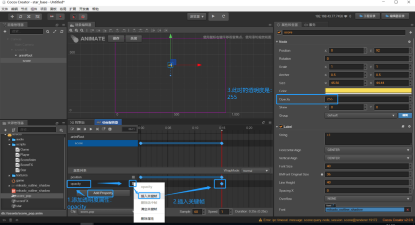
<1>为score添加透明度属性:opacity,然后在0.15秒处插入第一帧。

<2>在0.19秒处插入第二帧,设置opactity值为:51,这是完全透明的过渡帧,让动画看起来自然。

<3>在0.20秒处,为opactity属性插入最后一帧,设置opacity值为0,让score节点完全透明。

未完待续。。。
