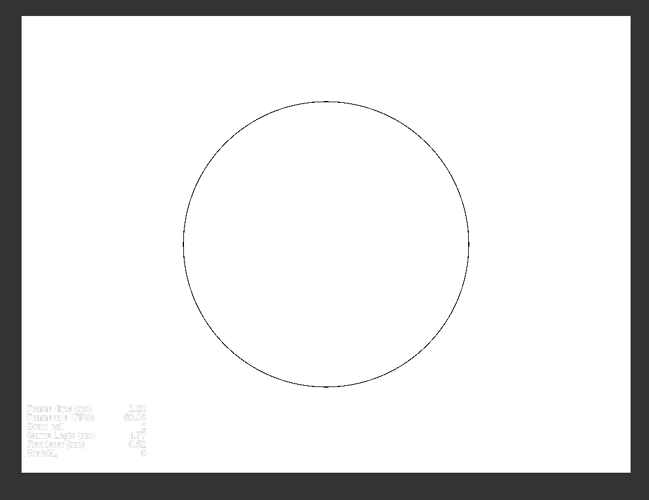
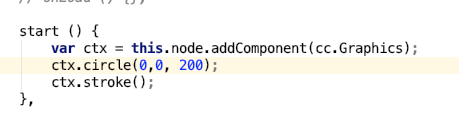
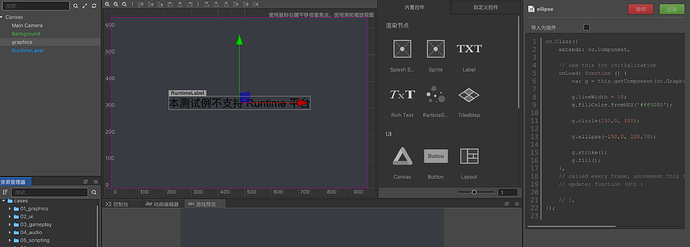
看了Graphics官方示例和以前的坐标不一样, 这是坐标系换了吗
1赞
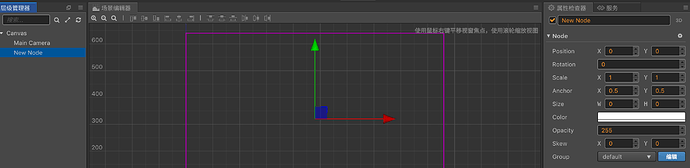
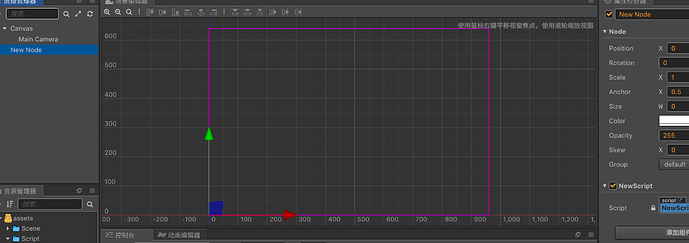
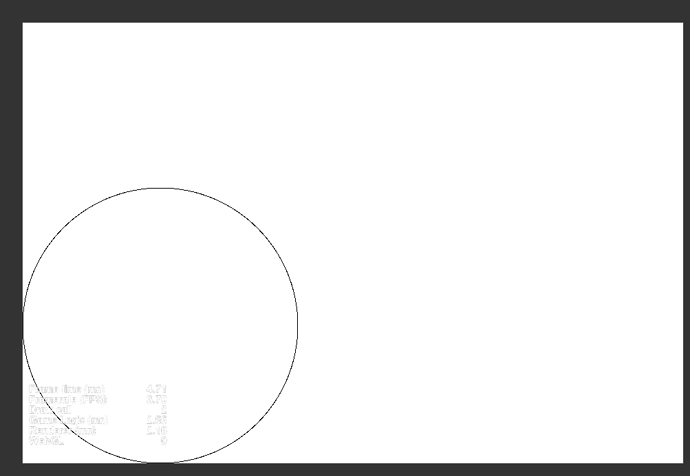
试了下,原来是锚点在中间的,现在在左下角了
这个是 bug,我们会进行修复
1赞
请问在哪个版本修复,刚升级的2.1.2 发现还是这个问题
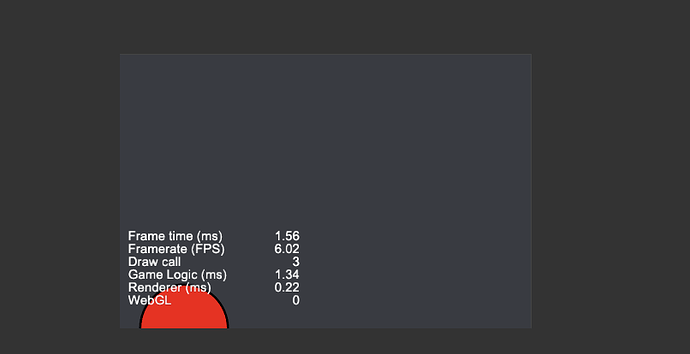
确实有问题,画的图直接跑屏幕左下角了。。不在结点上。。
就是官方示例
我以为是官方文档,原来说的是 example-cases,谢谢反馈,我测试看看
而且 坐标 好像是按 世界坐标 算的,不是按节点坐标,2.1.0版本正常,升到2.1.2后,只要一改prefab,graphics的坐标就乱了,直接跑到屏幕左下角
我的也是以左下角为坐标原点
我把源码改成该pr的源码 但没起作用 这是啥原因?
日子难过。为了解决mask超出无法显示的bug。
升级到2.1.2.
又出这个bug。
烦死了。
你勾选定制引擎了吗?如果勾选了应该就没问题的。或者看下文档 https://docs.cocos.com/creator/2.1/manual/zh/advanced-topics/engine-customization.html
let material = this.sharedMaterials[0];
if (!material) {
material = Material.getInstantiatedBuiltinMaterial('2d-base', this);
}
else {
material = Material.getInstantiatedMaterial(material, this);
}
这个添加了 也并没有效果…求解答
我的也是左下角 ,想升级到2.1.3,但又看到有人报新的BUG。。。。