能请教下 Blur.effect 是怎么写出来的吗? 看起来不像 glsl格式
昨天研究了一天2.1.1 shader的使用,发现就你的能用
不知道什么时候才能像你们一样优秀
mark
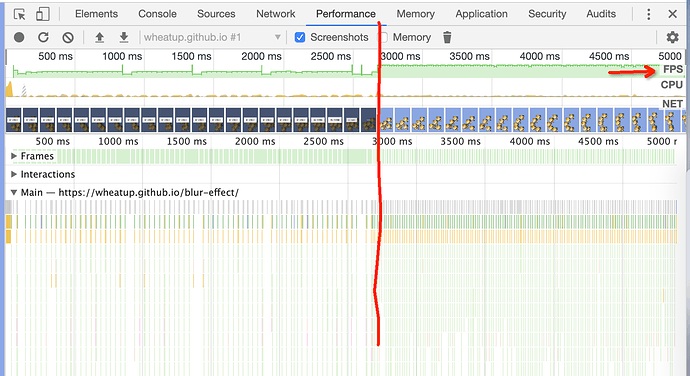
性能肯定是有消耗,毕竟shader不会给你白嫖的,尤其是这种全屏大小的渲染,拿捏好平衡
mark
mark
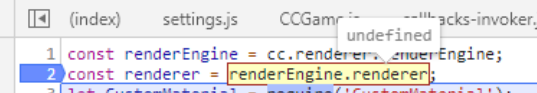
请问下,材质的type怎么显示是undefined?这个问题怎么处理
微信小游戏跑不起来啊,手机都不行,小游戏模拟器可以,web可以
在使用楼主你的那个高斯模糊的项目的时候,出现了以下的问题:(我的版本是2.1.1)
在Dissolve.js脚本中,
获取以下两个对象的时候出了点问题
const renderEngine = cc.renderer.renderEngine;
const renderer = renderEngine.renderer;
renderEngine断点的时候我发现它没有renderer对象,
截图如下:

我是用浏览器测试的,请问是我哪里没有设置好吗?
nice好用
mark
我在 2.1.2 里面也没有 不知道什么情况
不错哦
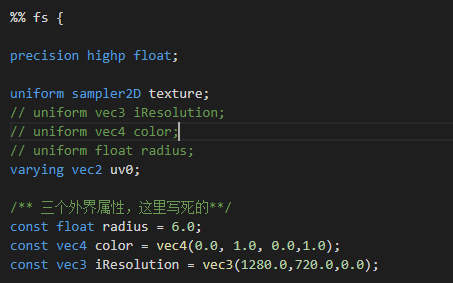
我想知道怎么在Material中配置
uniform vec3 iResolution;
uniform vec4 color;
这俩参数?

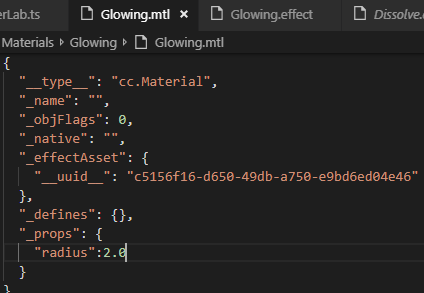
而且:有时候在Material中配置 radius 的时候,也会报错,又是为什么?
mark
战略性mark
战略插眼
你好,请查看一下站内信。