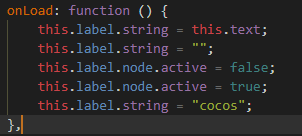
cc.Label.node.active = true;时
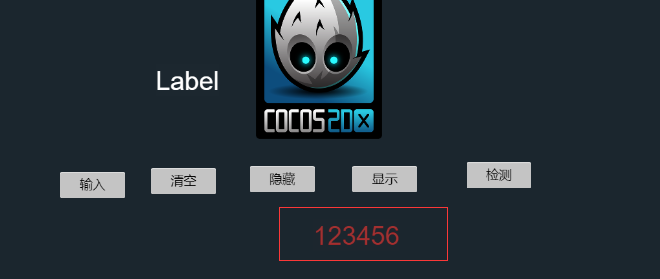
输入文字,
cc.Label.string = “123456”;
然后清空文字内容string = “”;
cc.Label.node.active = false;
设置为true
cc.Label.node.active = true;
显示输入文字123456
但是cc.Label.string还是为空cc.Label.string = “”;
代码片段为
properties: {
NumsText:{
default:null,
type:cc.Label
},
}
onLoad: function ()
{
this.NumsText = this.node.getChildByName(“NumsText”).getComponent(cc.Label);
}
onEnable:function()
{
this.NumsText.string = “”;
}
getstringtext::function()
{
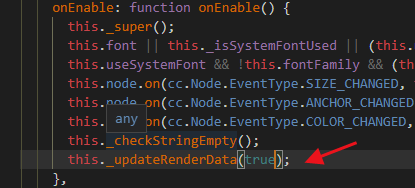
这个是空的,显示却有内容。
return this.NumsText.string;
}
开始是拖拽的,
后改成getChildByName的,都有这个问题。
这个问题有一点怪异我用的是v2.1.2版本,不知道是不是我写错代码的缘故呢?