一毛一样的问题,在4g情况下可以获取头像数据,但无法展示,切换WIFI,就显示了
我们也出现了,只有电信和部分联通的数据流量不行,移动是好的,wifi也没问题。联通手机号有一部分不行,换到别的手机里也不行。完全没有思路啊
有问过是腾讯那边出问题了吗?
大家都是用creator开发的吗?
请问怎么解决啊!也遇到这个问题了!安卓头像显示不出来,切换wifi就正常显示
请教大佬 Base64.encode64(url) 这步操作如何理解,我执行的时候会报错。ReferenceError: Base64 is not defined
这个方式我觉得不可行,加大服务器压力是肯定的,而且我这个头像取的很频繁。用户一多完蛋,现在只能用http方法试试看了。
是不用cc.load方式去加载吗,用http去获取?
楼上那位兄弟不是有贴个解决方案。
var xhr = new XMLHttpRequest();
xhr.open(“GET”, url, true);
xhr.responseType = ‘arraybuffer’;
xhr.onreadystatechange = function () {
cc.log("xhr.readyState " +xhr.readyState);
cc.log("xhr.status " +xhr.status);
if (xhr.readyState === 4) {
if(xhr.status === 200) {
saveFile(xhr.response);
} else {
saveFile(null);
}
}
};
xhr.send();这个吗
可以解决问题吗
不行。。。
跑起来效果一样,一样wifi可以,4g不行。估计要用服务器来缓存了。
可以可以,就是有点慢,要等一段才可以显示出来。只能临时先用了
http可以吗,直接get下来的数据创建texture
亲测了,可以了
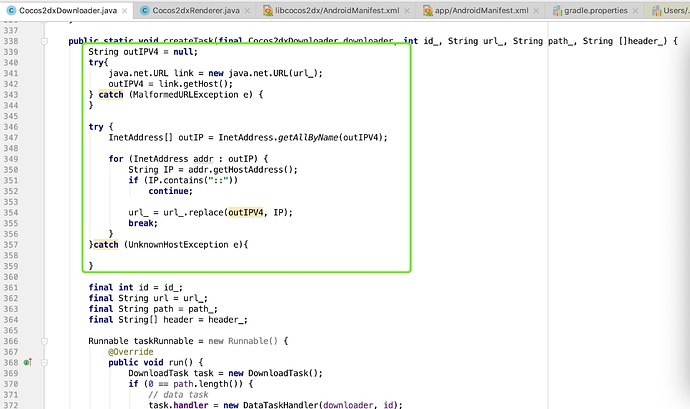
改成这样后使用域名热更新就更新不了了,访问不到服务器上的manifest,这是为什么?
这么改不行的,会影响正常的域名
这么改正常的域名会访问出问题 希望引擎组快点出方案