跑酷算角色类的吗
感觉还不错,不知到是我操作不好还是怎么回事,一直超不过去,就死了,建议有个直线的按钮,否则不能走直线了
填写休闲益智就行了,可以不算跑酷吧。
好像插件工程没传上来 ,明天补上。
,明天补上。
真的好玩,你一个人开发的吗?素材外包?
机制上,小狗扔的炸弹太准了,配合尾线总是无处可逃
炸弹应该再往玩家前面点 给玩家一些反应时间
我和一个美术一起开发的。
目前炸弹确实设计的太难了,我尝试改简单一点。
方便留个wx吗,想取取经
直接论坛问也可以,大家都可以交流交流。
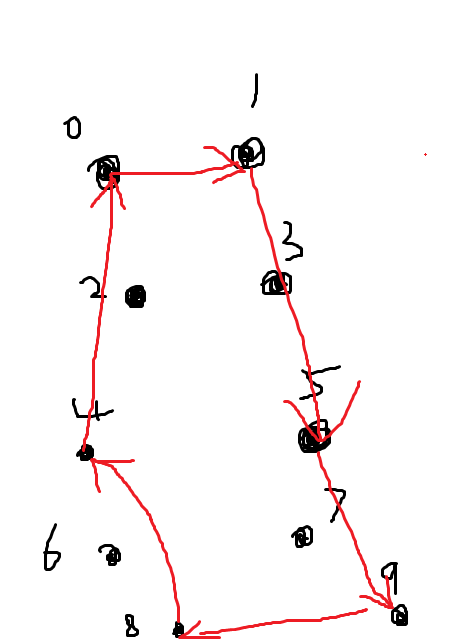
我想了解一下 小狗的路径碰撞有详细点的讲解吗?怎么精简作为多边形来判断碰撞呢?另外怎么判断是在线的边上呢?
很粗暴简单的去掉一半点。
首先确认MotionStreak组件里存了的 _renderData 里边的data应该是渲染使用的顶点数据,
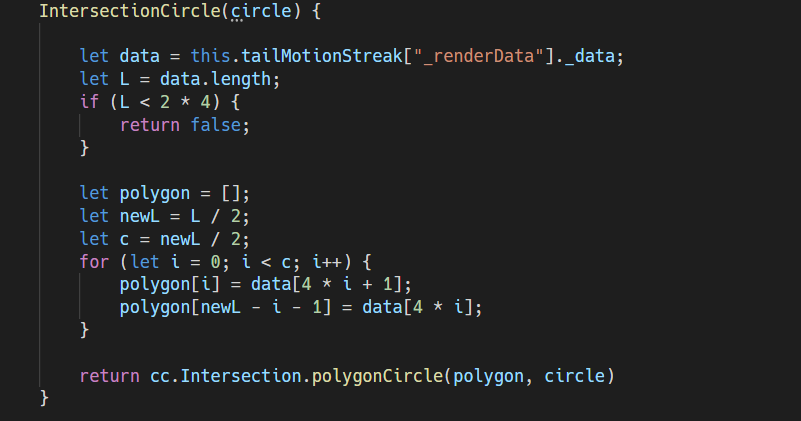
按照途中的算法重新生成多边形数据(依次记录顶点数据)
然后将猫和狗的坐标转换到世界坐标,构建一个圆形数据,调用cc.Intersection.polygonCircle;
IntersectionCircle(circle) {
let data = this.tailMotionStreak["_renderData"]._data;
let L = data.length;
if (L < 2 * 4) {
return false;
}
let polygon = [];
let newL = L / 2;
let c = newL / 2;
for (let i = 0; i < c; i++) {
polygon[i] = data[4 * i + 1];
polygon[newL - i - 1] = data[4 * i];
}
return cc.Intersection.polygonCircle(polygon, circle)
}
不知道怎么代码高亮着色。
1赞
非常感谢
做得很棒~很好玩~
我提供的插件demo有类似的功能,你下载看看吧(就是目前cocos Creator的编辑器代码修改了,鼠标点击添加节点的位置算出来是错的,需要自己慢慢拖动条件下)
mark
mark
闲时再看看
这个circle 是啥 。。。这个算法原理是什么。。
老哥牛逼 多问句creator什么版本做的里面用的全3D么?
circle ={ position: p2, radius: range };
就是多边形和圆的相交检测。
用的2.1.1开发的