之前没搞过优化,去看了一些大佬优化的帖子,有些问题问下大佬们,找到方向才好优化。
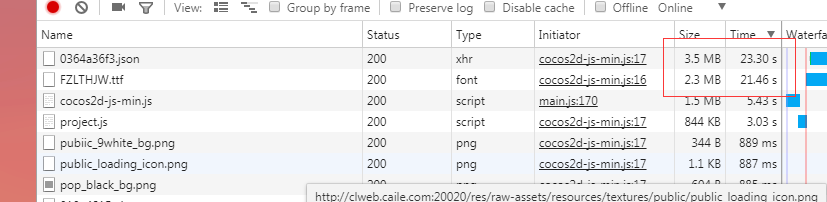
目前项目resource文件夹的大小是5M多,加载时间要花二三十秒。web版中的project与setting的大小
问几个问题:
1.将每个界面的资源图片打成图集,可以大幅度减少web的请求。但有个问题我想问,这些资源图片与图集还是要放在resource里面吗。但资源放在resource目录下,就会生成对应的json文件,web版下载还不是把时间耗在这里了。
2.settings文件的大小,是由resources目录下的内容多少决定的吗?
project文件的大小,是由项目中的脚本多少决定的吗?
3.字体库大小2.3M,要花15s多。这个有优化的空间吗?
不需要动态加载的资源我从resources文件夹里移出来了,但WEB版加载所需时间还是要花那么多。有大佬知道吗
解决了吗?楼主?我也是同样的问题
字体文字很大,即使优化后也有2m+,这个加载起来很蛋疼,看了请求时间,每次它都是最后才完成,如果是3g网 文字还没生效