放到 git上去吧
谢谢分享
打开开了TS版正中下怀
好好研究下
git放了,用的国内的,码云os
 东西不多,不过开发够用,现在小项目就在用,个别地方,语言自己改,可以先把canvas放到每个场景,只窗体做动态加载
东西不多,不过开发够用,现在小项目就在用,个别地方,语言自己改,可以先把canvas放到每个场景,只窗体做动态加载
真的太感谢你了。我是一个刚转过来的U3D前端,Creator用起来跟U3D很像很舒服,TS又跟原来用的C#接近,又加上Creator的3D部分快出来了,想想都兴奋。我也是想做个微信小游戏试试,现在在搭小框架就准备正式开搞了。看了你的这个框架受益匪浅,有事件的分发机制,有单例的管理类。。。让我少走很多弯路节省很多时间,再次谢谢了
另外我用VsCode打开这个框架的时候,import { EventListener, Color } from ‘./…/…/…/creator.d’; 这一行会报红,但不影响使用,希望你有时间帮我看看是怎么回事
我的vscode这一行也报,我也不知道怎么回事,但是确实不受影响,我也是刚从unity转过来的
棒棒的,
不太能行
我把框架里面引用“creator.d”里的变量或者类都用相应的cc.XXX 或者 XXXClass 替代了,并且注释了这行。目前没有报错了了,运行正常。
先点赞,再下个看看
回头把AI状态机的也集成进去
哈哈 支持啊
有个想法,
this.GetUIType.UIForms_ShowMode = UIFormShowMode.HideOther;
this.GetUIType.UIForm_AnimType = AnimType.Normal;
this.GetUIType.UIForm_LucencyType = UIFormLucenyType.NoLucency;
this.GetUIType.UIForms_Type = UIFormType.Normal;
这种的类型赋值指定,可以单开个组件脚本,到时候每个界面挂载这个组建脚本,只需要选择枚举类型,没必要每个界面都写一遍这些代码,或者复制代码再改。这样后,在显示或隐藏界面时再根据这些枚举类型在UIManager里处理具体逻辑就行了。
解放部分程序同学的工作给UI同学(如果有UI同学的话 ).
).
你也可以这样搞,其实不省事,还得去面板上选择,每个面板再挂这个脚本。。。
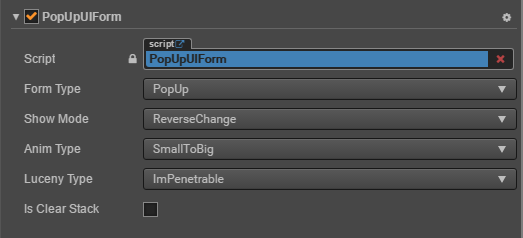
最终改成了这样,没新加脚本,当然也不用新挂脚本,删除了UIType类,在UIBaseForm的界面父类加了枚举属性:
@property({type:UIFormType})
formType = UIFormType.Normal;
@property({type:UIFormShowMode})
showMode = UIFormShowMode.Normal;
@property({type:AnimType})
animType = AnimType.Normal;
@property({type:UIFormLucenyType})
lucenyType = UIFormLucenyType.NoLucency;
@property(cc.Boolean)
isClearStack = false;
这样每个继承这个类的界面自动会有这五个属性可选。
运行正常。这个修改符合自己的习惯,利弊就不管了 。
。
可以的 ,还有遮罩脚本的层级跟窗体层级有点问题,不过我目前版本解决了,还没有上传,没啥大问题了,后续就不怎么更ui的东西了
,还有遮罩脚本的层级跟窗体层级有点问题,不过我目前版本解决了,还没有上传,没啥大问题了,后续就不怎么更ui的东西了
没有看就先感谢分享
嗯嗯 层级那个问题愿闻其详啊。昨天看了看怎么在运行时显示节点树,Creator用起来又舒服了点
已经突破300下载
好东西,先下载学习下
