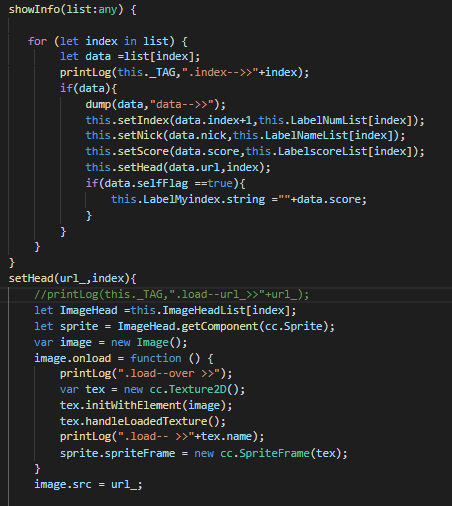
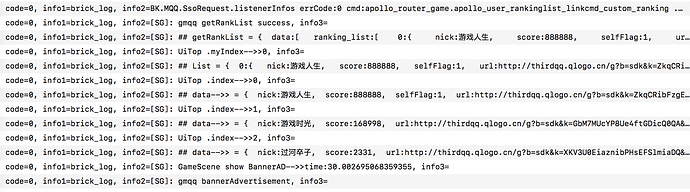
这是我的代码和打印的log。onload的方法好似没有进入,无打印。
感谢反馈,但是能否给我一个小小 demo 呢,这样我比较好排查测试
我是线上项目急着更新版本,回退了版本。
你可以提取一下相关代码,然后做成小 demo,看看是否能重现,在发给我验证
cc.Sprite.prototype.loadFromUrl = function (url) {
if (!!url && url.length > 0) {
let self = this;
if (self.spriteUrl == url) return -1;
let match = url.indexOf('.png');
let data = null;
if (match >= 0) {
data = url;
} else {
data = { url: url, type: 'png' };
}
self.spriteFrame = null;
self.spriteUrl = url;
if (undefined == self.loadIndex) self.loadIndex = 0;
var loadStep = {
url: url,
index: ++self.loadIndex,
}
cc.loader.load(data, function (err, texture) {
if (err) {
log.debug('loadFrom {} failed!', data);
cc.loader.load(cc.url.raw(url), function (err, texture) {
if (err) {
log.debug('loadFromUrl raw failed! err = {}', err);
}
else {
if (loadStep.index == self.loadIndex) {
self.spriteFrame = new cc.SpriteFrame(texture);
self.loadIndex = 0;
}
}
});
} else {
if (loadStep.index == self.loadIndex) {
self.spriteFrame = new cc.SpriteFrame(texture);
self.loadIndex = 0;
}
}
});
} else {
log.debug('loadFromUrl failed, url is undefined!', url);
}
};