那跑完发完了全部牌么,发完后牌的位置你设置对了么,你现在三张三张发,是因为你的延迟时间设置错了
位置没错,就是发牌方法错了
你有没有发现,你设置的时间是相同的,你第一次最外面的for循环执行的时候,里面循环了三次对吧,那如果只是for循环一次时候,那每个人会发一张牌,但是你第二次for循环的时候,你的时间和第一次延迟是一样的,造成了你3次第一个人延时是一致的,第二个也是一致的,第三个也是一致的,所以会三张三张发
那我for循环新增节点以后,不能增加时间吗?
你第一次for循环第一个人延迟的时间是targetDelayTime * localSeat,你targetDelayTime一样,就localSeat不一样,你循环三次当然没用
你应该把i也带上
有必要这么麻烦么,不就是时间问题么,你的localSeat是固定的0, 1, 2么
localseat是玩家在桌面的位置,
你现在就时间问题,
第一个人第一张延迟0秒发,第二个人第一张是延迟0.3秒发,第三个人第一张延迟0.6秒发
第一个人第二张延迟0.9秒发,第二个人第二张延迟1.2秒发,第三个人第二张延迟1.5秒发
第一个人…
类推下去,时间是 0.3 x i, i 是 0 到 8,你设置延迟的时候,把 i 带上,
比如这样 cc.delayTime( targetDelayTime * localSeat + ( i * 3) )
哥们解决没,我也卡在这个问题了
这里有解决方法,但是是2dx的,怎么应用在creator里我不清楚,你看看
https://blog.csdn.net/qq_28180261/article/details/52176000
for(var i=0;i<3;i++){
(function(i){
setTimeout(function() {
cc.log(i);
}, 1000 * i);
})(i)
}
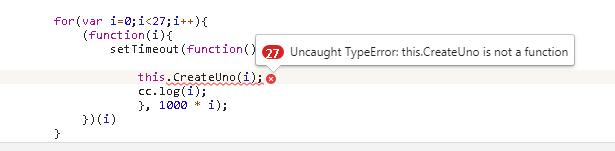
请问在game.js里CreateUno函数提示不存在,这个是用来创建牌面的

this指向改变啦
这js的this不知道咋玩的,这里应该怎么写,求告知
setTimeout里面的方法绑定一下当前类的this 如果不绑定 this指向的是window
具体 setTimeout(function(){}.bind(this))
谢谢解答了
已经解决了
/**
*
* @param node poker数组
* @param startPos 开始移动位置pos
* @param endPos 最终位置arryPos
* @param startScale 开始的缩放
*/
dealAction:function (node,startPos,endPos,startScale,cb) {
if (!node) {
return
}
//参数
var nodeScaleArr = [];
var _startScale = startScale;
for (var j = 0; j<node.length; j++) {
nodeScaleArr.push(node[j].scale);
node[j].setScale(_startScale);
node[j].setPosition(startPos);
//show pokerNode
if (!node[j].active) {
node[j].active = true;
}
if (node[j].parent && !node[j].parent.active) {
node[j].parent.active = true
}
}
for (var i = 0; i<node.length; i++) {
node[i].runAction(cc.sequence(
cc.delayTime(0.1*(i+1)),
cc.spawn(
cc.rotateBy(0.1,360),
cc.moveTo(0.1,endPos[i]),
cc.scaleTo(0.1,nodeScaleArr[i])
)));
}
//active finish cb
var delyTime = 0;
delyTime = 0.1 * node.length;
if (cb){
cb(delyTime);
}
},
最近写的发牌可以根据需求更改
感谢感谢

