在项目中要对非全屏弹窗做背景模糊处理,当前的方案是:
-
截图快照。在弹窗弹出之前,执行截图快照,将当前场景的纹理数据获取,并生成显示的第一个精灵,对该精灵进行高斯模糊着色。
-
二次截图快照。对第一个精灵进行shader处理时,每帧都在进行,消耗太多资源。因此再对当前进行第二次截图快照,生成不需要着色的第二个精灵,显示。移除第一个精灵。
截屏用的接口是cc.RenderTexture:create()
问题来了,用这个接口做截屏时,有偶发的闪退现象出现,
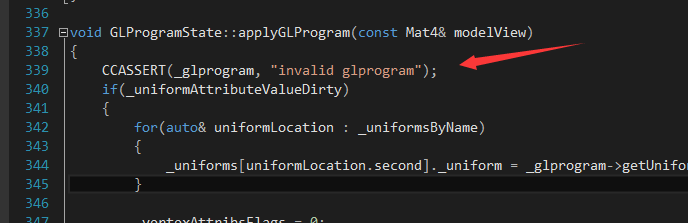
报错在如下图箭头处,实在百思不得其解,版本为3.2
代码:local winSize = cc.Director:getInstance():getWinSize() -- 第一次截屏 local renderTexture = cc.RenderTexture:create(winSize.width, winSize.height, cc.TEXTURE2_D_PIXEL_FORMAT_RGB_A8888, gl.DEPTH24_STENCIL8_OES) renderTexture:begin() cc.Director:getInstance():getRunningScene():visit() renderTexture:endToLua() renderTexture:retain() local photoTexture = renderTexture:getSprite():getTexture() local blurSprite = cc.Sprite:createWithTexture(photoTexture) blurSprite:setPosition(winSize.width/2, winSize.height/2) --blurSprite:visit() NodeUtils:nodeBlur(blurSprite) -- 第二次截屏 local renderTexture1 = cc.RenderTexture:create(winSize.width, winSize.height, cc.TEXTURE2_D_PIXEL_FORMAT_RGB_A8888, gl.DEPTH24_STENCIL8_OES) renderTexture1:begin() blurSprite:visit() -- 渲染 renderTexture1:endToLua() renderTexture1:retain() local photoTexture1 = renderTexture1:getSprite():getTexture() local spritePhoto1 = cc.Sprite:createWithTexture(photoTexture1) spritePhoto1:visit() self.parent:addChild(spritePhoto1, 0) spritePhoto1:setName("blur_sprite") spritePhoto1:setPosition(winSize.width/2, winSize.height/2) renderTexture:release() renderTexture1:release()
或者有没有其他更好的方法,求分享,感谢