目前我已成功用http://docs.cocos.com/creator/manual/zh/publish/publish-wechatgame-sub-domain.html的方法对子域排行榜UI进行绘制(用的cocos),但是改动sharedcanvas宽长为1080*1920后,微信IDE和实机都无法滑动排行榜
主域画布 宽1080,长1920
子域画布 宽1080,长1920,有一个小于画布大小的scroll view。
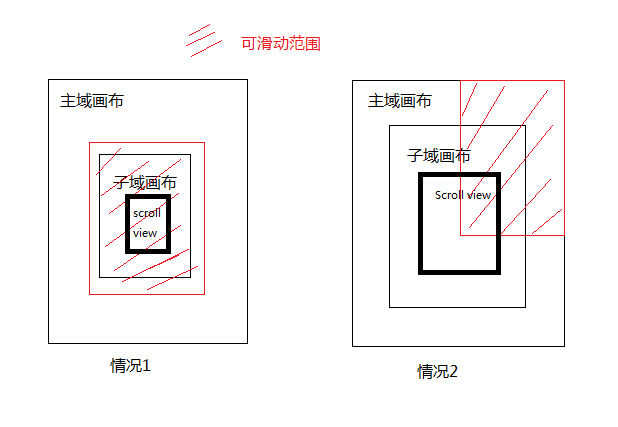
如果我不改动sharedcanvas 长宽,模拟器内触摸sharedcanvas范围能正常滑动排行榜,但sharedCanvas为手机window长宽(渲染后看起来像缩小图一样)。如下图情况1。
如果我改动sharedCanvas长宽成720*1280,能滑动sharedCanvas的区域往右上移动了一部分。如下图情况2。
如果我改动sharedCanvas长宽成1080*1920。排行榜就完全无法滑动了(触摸区域移动出了边界?)。
以下示意图为微信IDE游戏画面:

我尝试过http://forum.cocos.com/t/cocos-creator-1-9-1/58971 4楼的解决办法,但是没有成功。
请问有大佬碰到一样问题并解决的吗?
编辑:
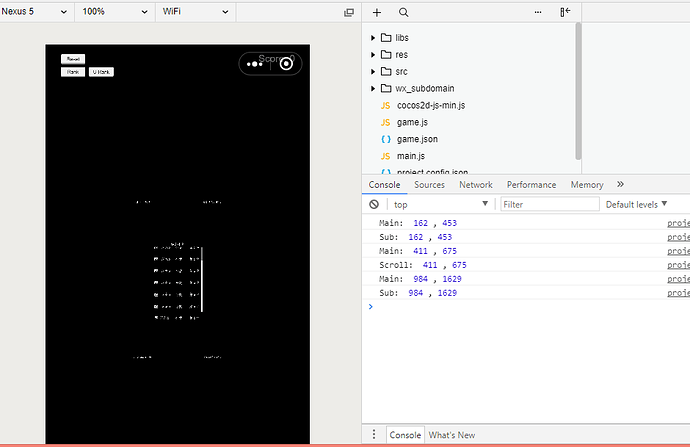
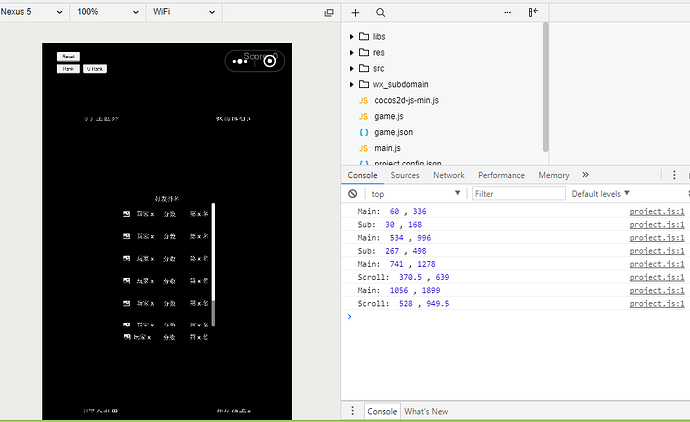
我今天做了个测试,在子域Canvas,子域scrollview和主域画布log了触摸的位置,使用真机和微信IDE,NEXUS 5为例,结果如下:
-
不赋值sharedCanvas 长宽时(默认值360*640):
(子域画布触摸位置正确,但是画布渲染出来的大小约为正常的1/3) -
sharedCanvas 720*1280时:
(子域触摸位置为主域的1/2,画布渲染出来的大小约为正常1/2) -
sharedCanvas 1080*1920时:
(子域触摸位置为主域的1/3,画布渲染大小正常)
(我的scroll view节点左下角约在260,560地方)
也许更改子域触摸位置可以解决问题?有哪位大佬知道如何更改子域触摸位置的?