-
Creator 版本:1.9.2
-
目标平台: 微信
-
详细报错信息,包含调用堆栈:
-
重现方式:
-
之前哪个版本是正常的 :
-
手机型号 :
-
手机浏览器 :
-
编辑器操作系统 :
-
编辑器之前是否有其它报错 :
-
出现概率:
-
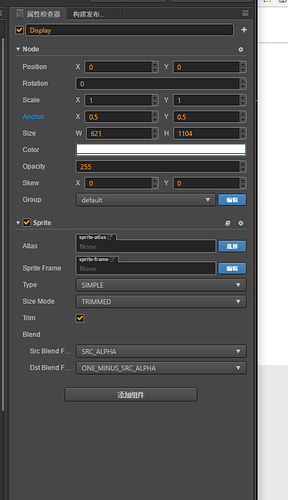
额外线索:如果不设置这个sharedCanvas的长款,分辨率会很小,但是触摸我在子域工程写的scrollview是正常的。
设置了以后分辨率正常了,但是触摸区域又对应不上了。
请问如何解决?我的主域display是在主域场景Canvas节点下的。