看到群里有人问题,正好项目也要用,所以修改了一下引擎,增加了带参数
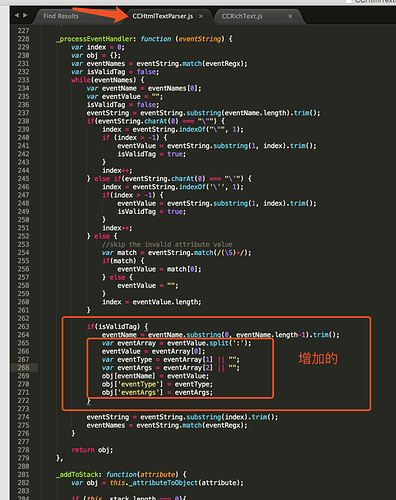
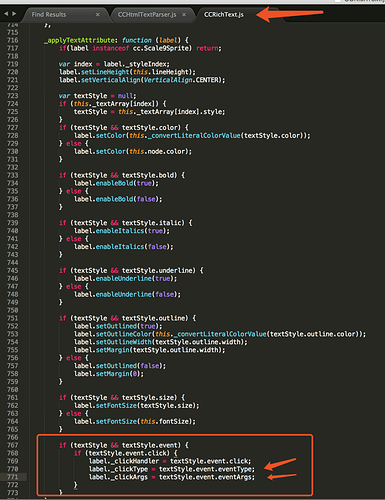
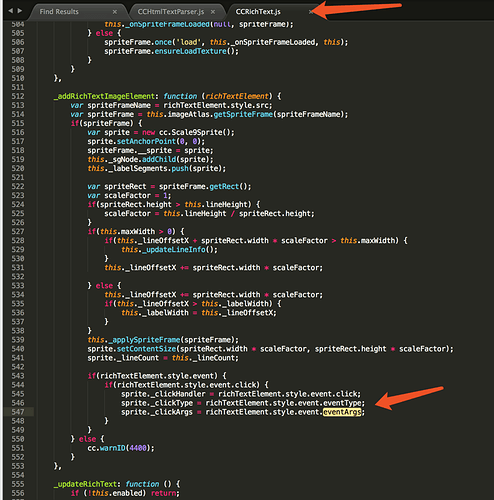
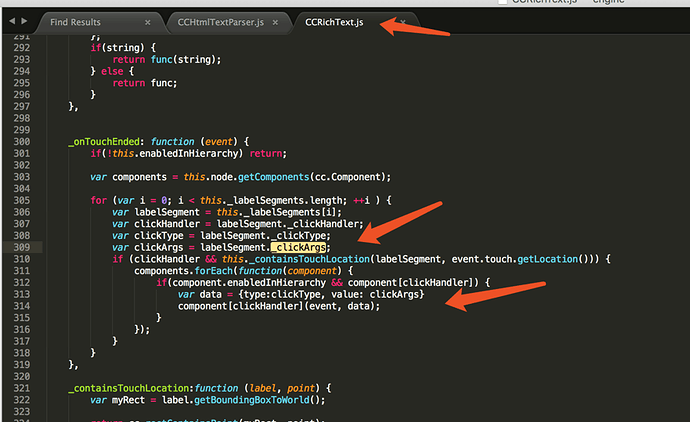
在解析类里,增加几个字段,修改如下,直接上图了
然后编译引擎(不知道怎么编译?看一下文档)
http://www.cocos.com/docs/creator/advanced-topics/engine-customization.html
使用方式
![]()
<color=#0000ff click=“onRichTextEvent:type:woshicanshu”>
<u>点我一下试试<u></color> //这里怎么变了??看上图
onRichTextEvent是click的事件接口,
type是事件类型字符串(自己定义的,你可以自己修改)
woshicanshu,参数,用字符串,自己解析用
![]()
<u>点我一下试试<u> //这个是richtext支持的,用于显示用的
回调如下:
onRichTextEvent: function (event, data){
cc.log("onRichTextEvent",data,data.type,data.value);
let eventType = data.type;
let eventValue = data.value;
if(eventType == 类型){
解析eventValue参数 然后执行相关代码
}
},
目前这个扩展在我们项目里可以使用,如果有需要可以拿去试一试