阮一峰老师写过一篇介绍状态机的博客:
JavaScript与有限状态机
恩 挺好的
不过不能可视化编辑
所以这两天尝试了
svg.js画flow-chart
arbor.js画flow-chart
cc.graphics画flow-chart
研究processOn源码
好吧 全部都心累夭折了
接着百无聊赖在知乎看到有人说processOn导出的pos文件是json
嘿,突然觉得有戏
于是去导了一个出来
哟,果然,上面连线的数据都有
好吧,然后就满满整理成插件了
插件在审核, 不过我还是觉得应该避免插件从商城安装的时候出错一击暴毙
所以不妨直接在本地安装吧 留条后路2333
[add]对事件拦截做了优化
processon-statemachine.zip (36.9 KB)
[modify]支持工厂方法,可以实例化多个拥有相同状态机数据的状态机 因为修改了API 这里单独列出来[推荐]
processon-statemachine-fsm-factory-version.rar (35.9 KB)
解压之后将processon-statemachine整个文件夹仍到项目的packages文件夹下就可以了
在processon-statemachine文件夹下有一个help文件夹,里面有这个插件使用的介绍
工作的流程大概如下
1.在在线绘制平台processOn绘制状态机流程图
2.导出状态机流程图为pos格式
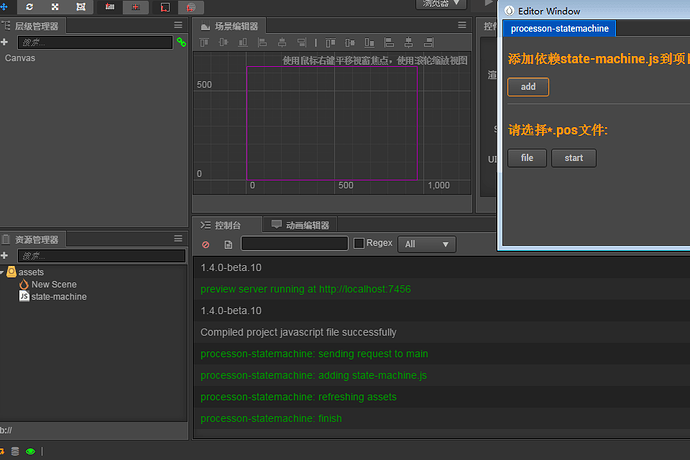
3.在cocoscreator打开pos-fsm插件面板
4.添加依赖的状态机库state-machine.js
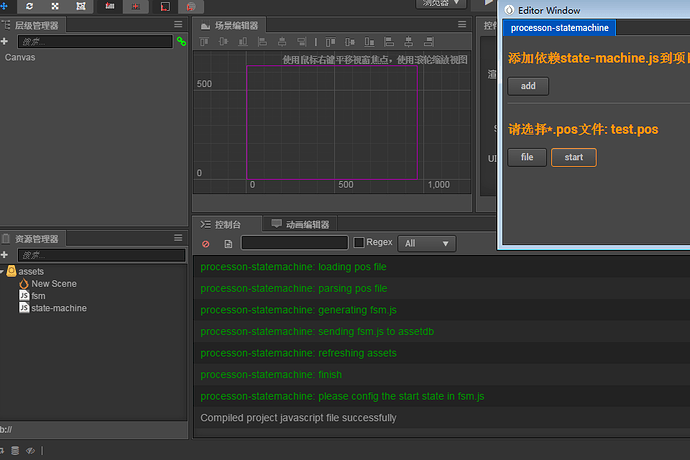
5.选择pos文件后 点击start按钮解析成状态机实例fsm.js
之后的fsm.js如何使用请参考阮一峰老师介绍的javascript-state-machine.js里的readme.md介绍
附上javascript-state-machine.js github地址:
javascript-state-machine
附插件送审的图片:
processOn绘制状态机
插件界面
添加依赖state-machine.js
生成状态机实例fsm.js
fsm.js代码示例
使用教程视频1
https://v.qq.com/x/page/i0383mxgwd6.html
更新了插件 对拦截事件做了补充
使用教程视频2
https://v.qq.com/x/page/l038356jclm.html
更新的插件 支持工厂方法实例化多个拥有相同状态机数据的状态机实例 因为api修改 放到分支fsm-factory
使用教程视频3
https://v.qq.com/x/page/j0384kqozud.html