果然新工程也这样,愿cocos加油。。
关cocos什么事,我是说你自己对编辑器做了啥,首先这个消息你不发给子域,子域是不会打印出来的,你要检查自己哪里加了这些代码,另外新建工程是让你看那个闪的问题
https://pan.baidu.com/s/1vB6ee3N0nkUj8V4BLhDDMg
视频又录了一个 可以看一下 代码我也贴出来了 cocos201也是新装的
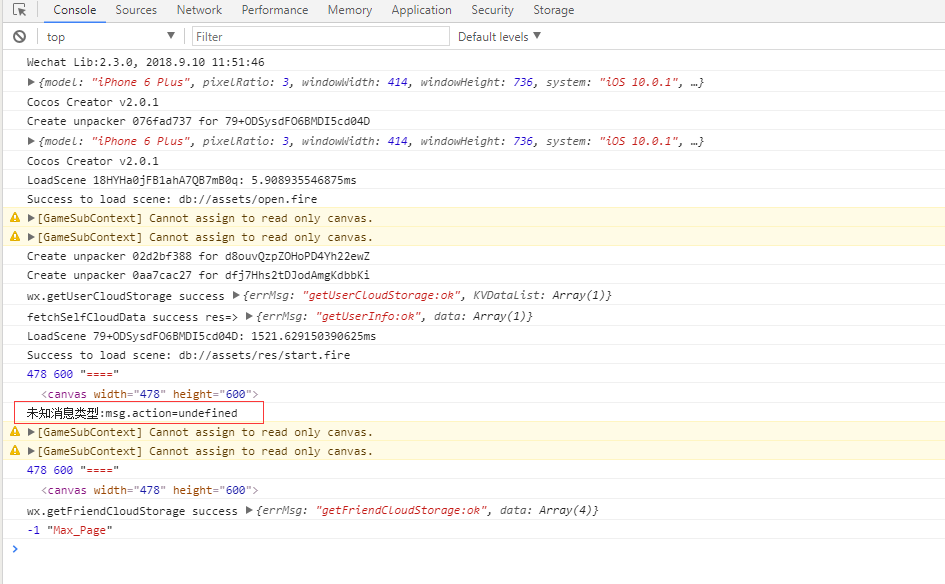
新建工程照样闪一下就没,照样子域收到空message,除非一直点,并且,我对编辑器能做啥阿,单位里电脑这样子,家里电脑新装的CC也这样。
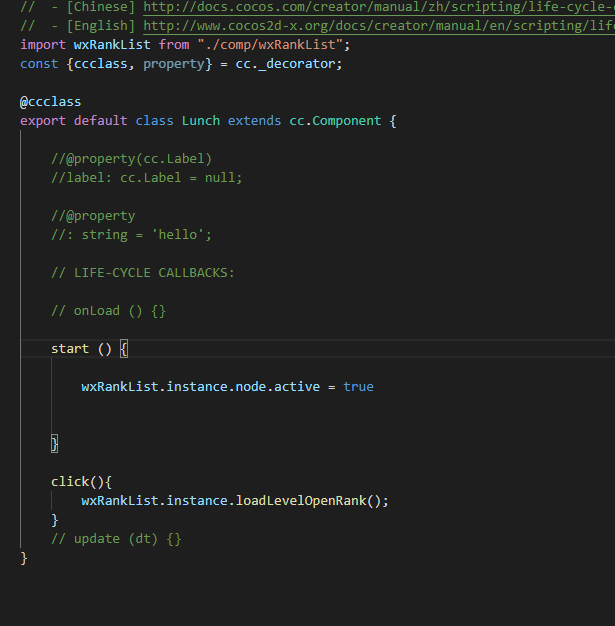
工程包仅仅导入了预制和设为常住节点,整个我加的代码就这几行
大佬!在还是 i9系统的 iPhone 6s的机子上画不出来啊, 显示的是乱七八糟的自己的资源图片!有办法解决吗?
跟系统没关系吧
问题是就在这个类型的机子上会这样,而且尝试es6转es5之后, 这个问题就时好时坏!
查到有说是因为ios较老的系统是识别es5的。。。。。
你可以到微信小游戏论坛里反馈下
我使用了 const rankImg = wx.createImage();
rankImg.src = ./sub/${rank}.png;
加载本地的方法在开发者工具上能将背景图片显示出来,但是在真机测试的时候是读不到的,开调试的时候看到报错说这个路径读不到这个图片,请问应该用什么路径在真机上也能加载到图片呢
一样的路径吧 或者你把 ./ 去掉试试
对,是我想多了。谢了,老哥。
mark
请教下楼主,这种写法在不同分辨率的手机如何适配呢,不知道有没有整体设置canvas scale的api,只根据宽高比适配效果不太好
mark
mark
mark
排行榜界面是类似一个弹出框的固定尺寸,正常来说不需要特别适配,只需要保证排行榜尺寸小于屏幕就行了,总结一下就是已经适配直接可以用
排行榜的代码不要改,正常调用不会有问题,试过很多遍了
感谢楼主的代码和思路,也自己弄了个,因为我这边排行榜需求和界面不一样就参考楼主代码,自己做了修改。
先码起来看看