《太极秀TaijiShoot》是一款用Cocos Creator开发的中国风浓厚的射击类休闲游戏。原型出自2016年的Global Game Jam,凭借创意十足的玩法和操作简单但过关难的关卡设计,给人留下了极其深刻的印象:
本系列教程将带领大家从零开始将太极秀完整地做出来,让大家熟悉Creator的一些基本用法的同时顺便推广一下我们的游戏(嘿嘿嘿)。该教程会将太极秀开发过程的每一个步骤都详细列出,特别适合对Creator使用还不够熟悉的新手,老鸟们可以无视。另外,这是本人第一次写教程,如果您对教程有什么建议(或者希望交个朋友),欢迎加微信:gamhunter
本系列教程计划每周一更,希望大家多多捧场。这是本系列课程的第二篇,如果您没看过第一篇,建议从第一篇看起:
这篇教程将带大家用Creator实现如下效果:

1.准备合图:将图片素材做成合图能够减少游戏包体和内存占用,关于合图的介绍可以参考creator的使用手册:帮助→使用手册→资源工作流程→图集资源:
Creator使用手册:图集资源
打开第一篇教程做的项目,将合图的png文件和plist文件拖入资源管理器中的Images文件夹内:
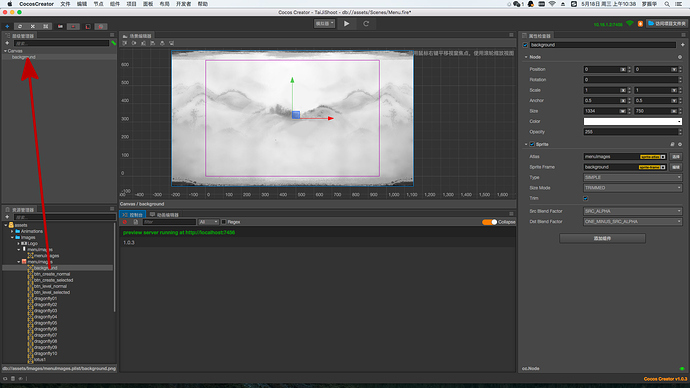
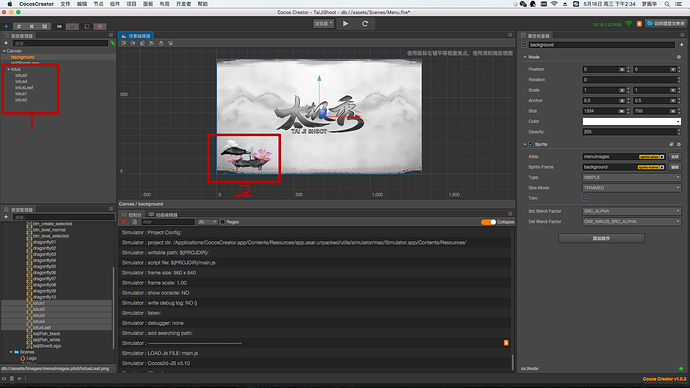
在Scenes文件夹里新建场景,重命名为Menu,打开Menu场景,将资源管理器中的背景图拉到层级管理器的Canvas中:
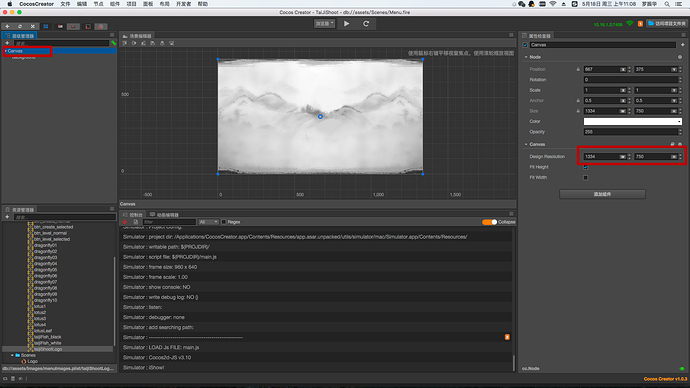
我们会发现背景图比Canvas大,这是因为背景图是按照iPhone6的分辨率(1334750)做的,而Canvas的默认设计分辨率是960640,我们将Canvas的设计分辨率改为1334*750:
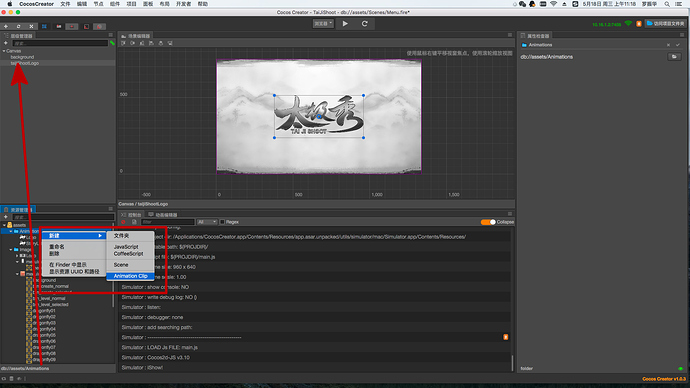
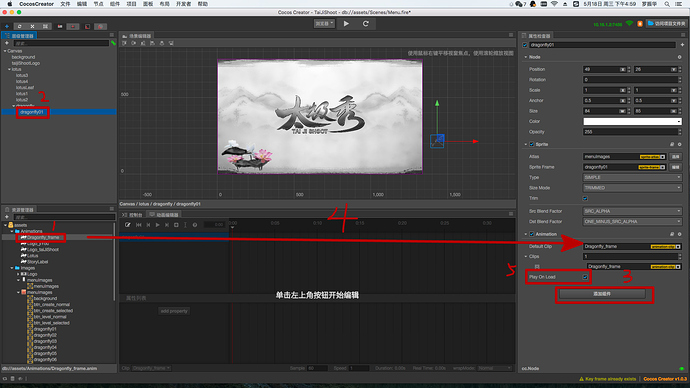
游戏logo:将资源管理器中的太极秀logo图片拉到层级管理器的Canvas中,然后做它的动画:
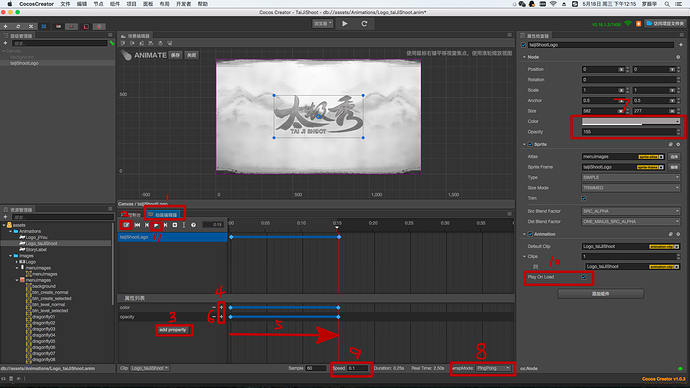
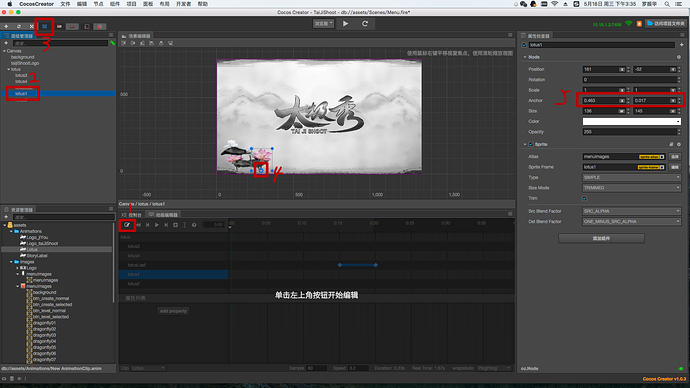
1.在资源管理器的Animations文件夹下新建动画剪辑并将其重命名为Logo_taijiShoot:
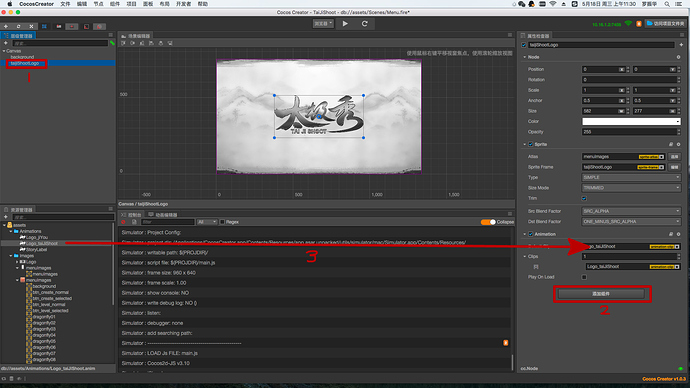
2.选择层级管理器中的taijiShootLogo节点,在属性检查器中添加组件→添加其他组件→Animation,将刚才新建的动画剪辑拖到Animation组件的Default Clip属性栏中:
3.编辑游戏logo的动画:我们要实现logo的颜色和透明度往复变化的效果。打开动画编辑器,点击开始编辑按钮,在属性列表中增加color(颜色)和opacity(透明度)属性,点击两个“+”按钮,增加开始动画的关键帧,然后将红线右移一些,再次点击两个“+”按钮,增加结束动画的关键帧,接着在属性检查器中调整动画结束时的颜色和透明度属性,最后将动画编辑器底部的wrapMode(循环模式)属性设置为PingPong,将Speed(动画播放速度)属性设置为0.1。logo的动画制作完成,勾选属性检查器中Animation组件的Play On Load属性,让该动画在加载的时候自动播放。可以点击动画编辑器中的播放动画按钮看一下动画效果。
荷花:接下来做左下角随风摆动的荷花。新建一个空节点并重命名为lotus,将lotus节点的位置移到左下角。然后将组成荷花的素材(包括荷叶和四朵荷花)拖到层级管理器的lotus节点下:
调整荷花、荷叶的位置和层级关系:我们要实现的效果是两朵白色的荷花(lotus3和lotus4)在最后面,荷叶(lotusLeaf)在中间,两朵粉色荷花(lotus1和lotus2)在最前面。在层级管理器中,同一层次的节点的遮挡关系是排在下面的节点会挡住排在上面的节点。所以我们在层级管理器中对荷花素材的顺序做进行调整,
接着在场景编辑器中调整荷花、荷叶的位置:
然后做荷花的动画:我们要实现荷花随风摆动的效果,让荷叶间隔一段时间向左移动一次,让四朵荷花间隔一段时间向左摆动一次。
我们可以将荷叶和四朵荷花的动画做在同一个动画剪辑里:
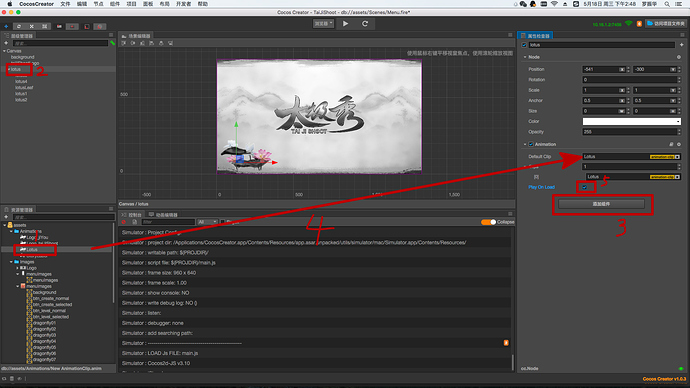
- 在资源管理器的Animations文件夹下新建动画剪辑,并重命名Lotus。
- 选择层级管理器中的lotus节点,在属性检查器中添加组件→添加其他组件→Animation。
- 将Lotus动画剪辑拖到Animation组件的Default Clip属性栏内,然后勾选Play On Load属性,让荷花随风摆动的动画在加载的时候自动播放:
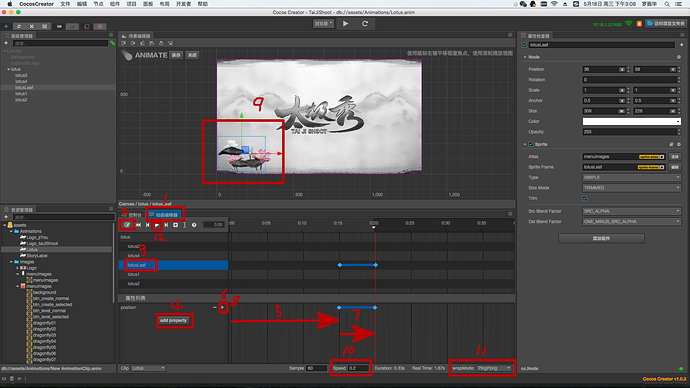
接下来做荷叶的动画:选择动画编辑器,点击开始编辑按钮。我们要实现荷叶隔几秒向左往返一次的效果,选择lotusLeaf(荷叶),增加position属性,将红线右移一部分,点击position的“+”按钮,增加开始动画的关键帧,再把红线右移一部分,再次点击“+”按钮,增加结束荷叶左移动画的关键帧,调整移动后荷叶的位置。然后调整动画编辑器底部的Speed(播放速度)属性并将wrapMode(循环模式)属性改为PingPong。接着点击播放动画按钮,看一下效果。
接着我们要实现四朵荷花随风飘动的动画。四朵荷花的动画做法都差不多,教程里我们只做一朵(lotus1)。
让荷花摆动调整的是Rotation(旋转)属性,Rotaiton属性改变时节点会绕着它的Anchor(锚点)转动,所以为了让荷花摆动的自然,在开始编辑荷花动画前,我们应该把荷花的锚点设在荷花节点底部花梗的位置。首先点击动画编辑器左上角按钮关闭动画编辑器,保存动画剪辑,然后选择荷花节点(lotus1),选择矩形变换工具,将锚点位置(蓝色小圈圈)移动到荷花节点底部的花梗位置(可以发现属性检查器中的Anchor属性随着锚点位置的移动发生变化)。另外三朵荷花也做同样的处理:
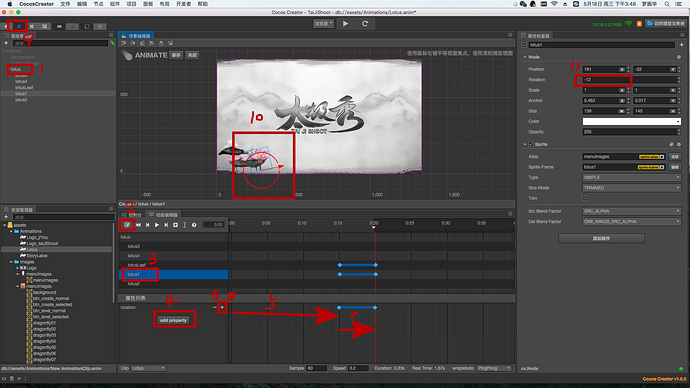
接下来编辑荷花的动画,在层级管理器里选择lotus节点,点击动画编辑器里左上角的按钮开始编辑动画。选择动画编辑器中的lotus1,增加rotation属性,将红线移动到荷叶开始运动的那一帧,点击rotation属性的“+”按钮,增加开始荷花摆动的关键帧,然后将红线右移,再次点击“+”按钮,增加结束摆动动画的关键帧,接着点击左上角的旋转工具按钮,在场景编辑器中调整荷花的角度(这时可以看到属性检查器中的Rotation属性会跟着变化)。
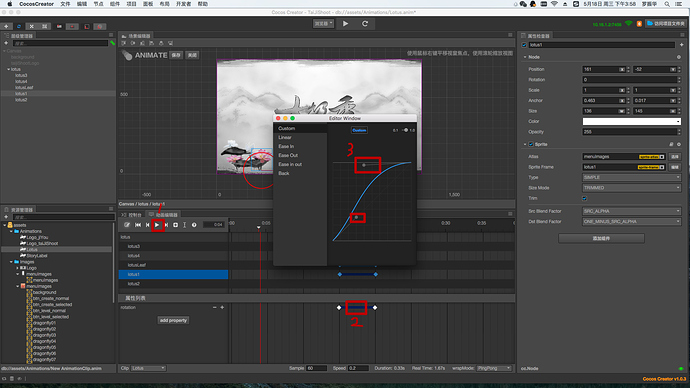
点击动画编辑器中的播放动画按钮,预览一下动画。发现荷花摆动得有些生硬,双击荷花rotation属性两个关键帧中的蓝线,会弹出一个窗口,我们可以在这里调整荷花的运动曲线,让荷花摆动得自然一些:
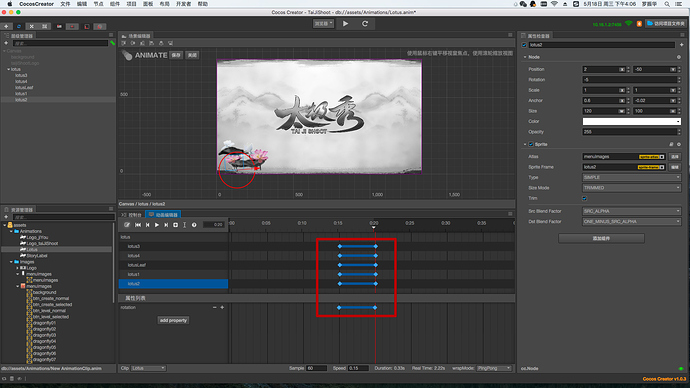
接着用同样的方法完成另外三朵荷花的动画:
蜻蜓:接下来我们做蜻蜓的动画:实现蜻蜓从屏幕右边飞入,转个圈后飞到白色荷花上停一会儿,然后飞出屏幕的效果。由于蜻蜓要停在白色荷花上,为了防止适配不同屏幕时位置发生改变,建议将蜻蜓节点和荷花做在一起:
首先在层级管理器中的lotus节点下新建空节点,并重命名为dragonfly,选择dragonfly节点,在场景编辑器中将其移动到Canvas右边,然后将构成蜻蜓飞行帧动画的第一张图片拉到dragonfly节点下:
蜻蜓的飞行动画由两部分构成:不断扇动翅膀的逐帧动画和蜻蜓节点的位移、旋转的动画。
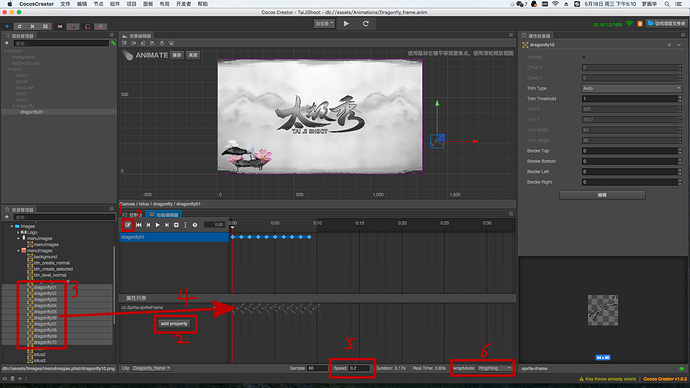
我们先做扇动翅膀的逐帧动画,首先在资源管理器中的Animations文件夹下新建Animation Clip(动画剪辑),并重命名为Dragonfly_frame,然后在层级管理器中选择dragonfly01节点,在属性检查器中添加组件→添加其他组件→Animation。然后将动画剪辑Dragonfly_frame拉到Animation组件的Default Clip属性栏,并勾选Play On Load属性,让该动画一加载就播放。
接着开始做蜻蜓不断扇动翅膀的逐帧动画,点击动画编辑器左上角的按钮开始编辑动画,点击addProperty按钮,增加cc.Sprite.spriteFrame(精灵帧)属性,然后选择资源管理器中组成蜻蜓飞行动画的所有图片资源(注意:逐帧动画图片资源在命名时应该在后面按顺序加上数字编号:01,02,03……),将它们拉到动画编辑器中的相应位置。然后调整动画编辑器底部的Speed(播放速度)和wrapMode(循环方式)属性,保存,预览一下动画效果,满意的话关闭动画编辑器:
接下来做蜻蜓飞行的位移和角度变化的动画。
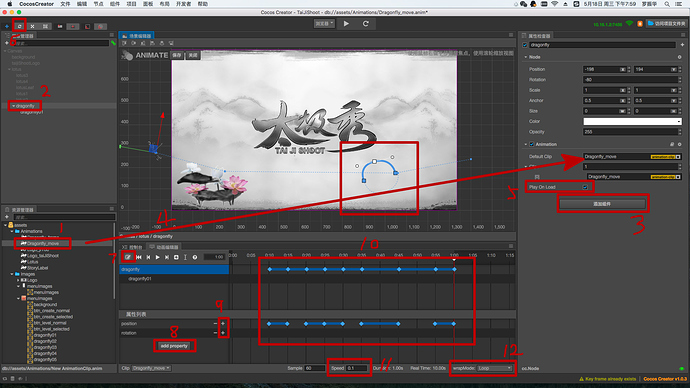
在资源管理器的Animation文件夹下新建动画剪辑,并重命名为Dragonfly_move。然后选择层级管理器中的dragonfly节点,在属性管理器中选择添加组件→添加其他组件→Animation。将动画剪辑Dragonfly_move拖到Animation组件的Default Clip属性栏中,勾选Play On Load属性。
先选择左上角的旋转工具,在场景编辑器中调整蜻蜓的角度,点击动画编辑器左上角的按钮开始编辑动画,点击属性列表中的add property按钮增加position(位置)和rotation(角度)属性。将红线右移一些,然后点击position属性右边的“+”按钮,增加位移开始的关键帧,将红线右移一些,在场景编辑器中调整蜻蜓节点的位置,如此重复,做出蜻蜓的飞行轨迹(注:飞行轨迹中弧线部分是通过点击轨迹后出现的调节手柄实现。),然后调整动画编辑器底部的Speed(播放速度),并将wrapMode(循环模式)属性设置为Loop:
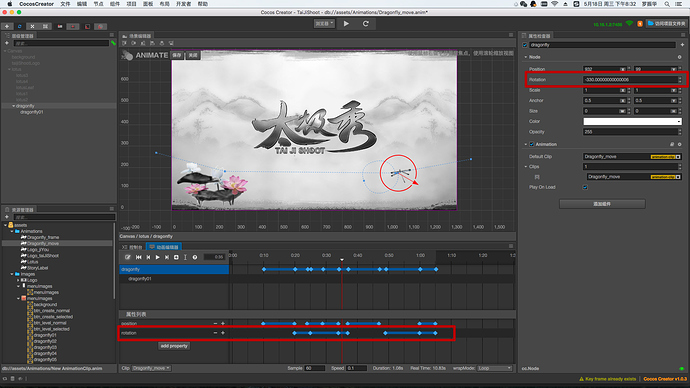
接着将红线移动到蜻蜓将要开始转圈的位置,点击属性列表中rotation的“+”按钮,增加开始旋转的关键帧,然后将红线右移,再次点击“+”按钮,在属性检查器中设置Rotation属性来调整蜻蜓的旋转角度(最好不要用旋转工具在场景编辑器中直接调旋转角度,因为旋转工具调整的角度无法大于360°),如此重复,调整好蜻蜓飞行过程中的角度变化,到此,蜻蜓动画便完成了,关闭动画编辑器,保存动画剪辑。点击顶部的预览游戏按钮,看一下运行效果。
如果不出问题的话,运行效果如下(两个旋转的太极还没做):

第二篇教程先到这里,接下来的第三篇我们将实现上面动图中两个太极的效果。
如果需要该教程的图片资源,直接加我微信向我要就好: