新手提问,creator里面 是否可以使用jquery的ajax方法?怎么弄?
是否 可以把jquery插件 直接放入资源里面 的 script 文件夹里面呢?
要怎么弄呢?
求 大佬指导
只是说了个大概啊
等一下 自己动手 写个demo
先试试看
我那天有意无意发现好像它里面有引用2.哪个版本的JQ
亲,怎么弄的,求大佬知道
我正在 写普通网页的 ajax
等下 我想尝试,这个 专题页 用 creator实现
其实ajax的原理不难呀,你自己可以用JS封装一个,我自己用JS封装的,
现在写好了一个 纯HTML+jquery 的页面
有 ajax交互

HTML2.zip (2.5 MB)
json 文件 在
json/query.json 里
内容
//////
{
“login”:1,
“result”:0
}
///////////
login = 1 为 已经登录 login = 0 未登录
result = 0 为 未中奖 result = 1 为 1元话费 result = 2 为 5元话费 result = 3 为 10元话费
现在 HTML 页面 是 好的
我等下 用creator 再做一遍
顺便熟悉一下 creator 里面 的 ajax 要怎么弄
忙完最近手里的事,回头继续学习creator
我在项目里做了测试,貌似这种方式是可以的。
分享给其他人
在 js文件夹下,新建一个javascript脚本,取名家jquery

就像这样
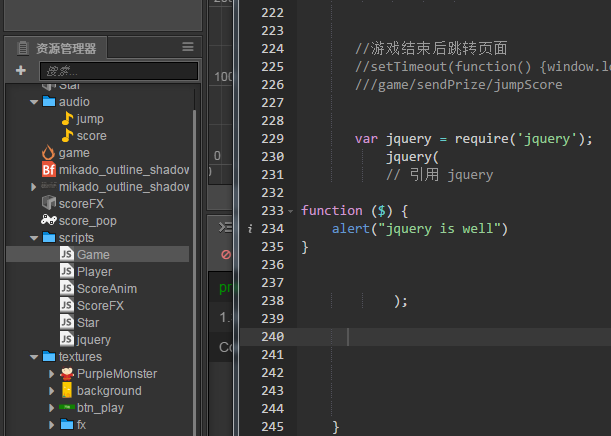
然后 我在另一处js 里 引入 jquery ,

var jquery = require('jquery');
jquery(
// 引用 jquery
function ($) {
alert(“jquery is well”)
}
);
测试有效
可以弹出alert ,晚一点 试一下 用 jquery 的 ajax()方法,不知道能不能用
主要是 jquery 的 ajax() 方法 用习惯了,想偷懒
然而 虽然引用了 jquery,但是 jquery里面的 ajax方法 试了一下,木有反应也没有报错
有朋友说要用
ccc的
cc.loader.load
我再试试
正确的 引入json 方法
var url = cc.url.raw( 'resources/json/query.json' )
cc.loader.load( url, function( err, res)
{
cc.log( 'load['+ url +'], err['+err+'] result: ' + JSON.stringify( res ) );
});
// 相关链接 http://www.cocoachina.com/bbs/read.php?tid-1679179.html
另外,json 不能在creator 里面直接创建文件夹,然后把json甩进去,这样是读取不到的,
要手动在assets 目录下,新建resources文件夹,然后把json文件放在其中
