先看下官方文档 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
下载jweixin文件
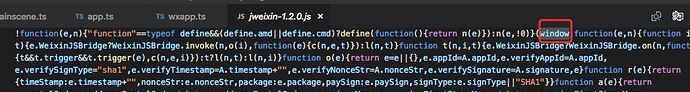
然后我们要稍微修改一下jweixin源代码,如下图所示,由this改为window
此处原本参数是this,在html端加载能正确解析成window对象。但是经creator构建后成了null,所以你确定游戏只在h5端用的话可以直接改为window。
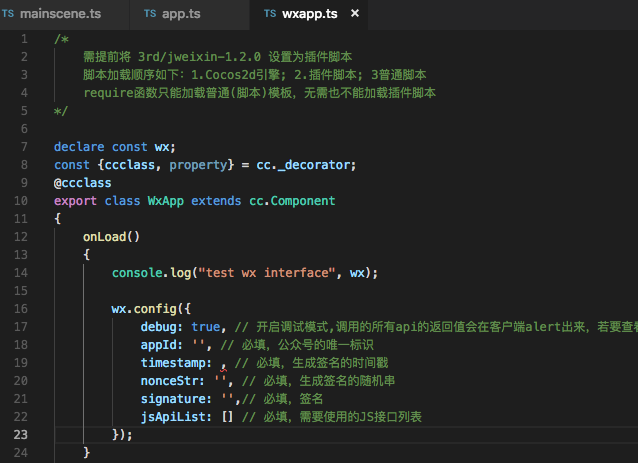
接下来将jweixin设置为插件脚本,然后它在浏览器中运行时会将wx相关接口attach到window对象上:

至此,你已经可以愉快的使用wx相关api了。正确的使用方式: