按照 @子龙山人 的教程 http://forum.cocos.com/t/creator/40750/7
但是
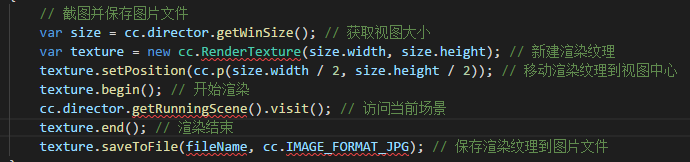
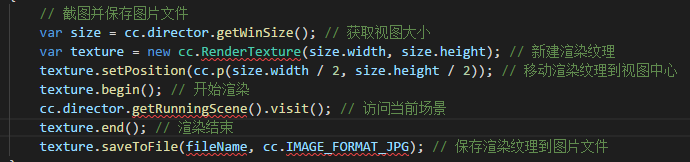
cocos creator 1.9.0 已经不提供cc.RenderTexture接口了?那怎么做截图?


按照 @子龙山人 的教程 http://forum.cocos.com/t/creator/40750/7
但是
cocos creator 1.9.0 已经不提供cc.RenderTexture接口了?那怎么做截图?

微信提供了一个接口 wx.saveImageToPhotosAlbum(Object object) 用微信开发工具搞一下就行了
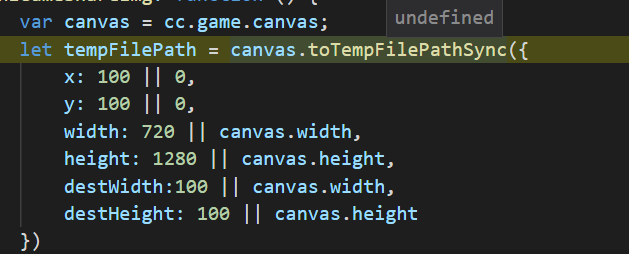
var canvas = cc.game.canvas
let tempFilePath = canvas.toTempFilePathSync({
x: x ||0,
y: y || 0,
width: width || canvas.width,
height: height || canvas.height,
destWidth: width ||canvas.width,
destHeight: height || canvas.height
})
//再调一下这个,收工
//wx.saveImageToPhotosAlbum()
用这个了怎么把图片分享给好友
酷
。。。
我用这段代码在微信开发者工具上正常运行。但是在在安卓微信中跑,小游戏直接崩溃了
我发现问题了,在微信开发者工具中占预览扫码体验的版本会报这错。但是上传代码后的体验版正常运行。
wx.shareAppMessage({
title: title,
// imageUrl: “http://code.datangyouxi.com/uploads/-/system/appearance/header_logo/1/Icon-100.png”,
imageUrl: canvas.toTempFilePathSync({ //
destWidth: 500,
destHeight: 400,
fileType:“jpg”,
quality: 1.0
}),
query: ‘ShareRoomid=’ + roomid,
success: function(res) {
console.log(‘拉起分享 成功’);
console.log(“success==” + JSON.stringify(res));
},
fail: function(res) {
console.log(‘拉起分享 失败’);
console.log(“fail==” + JSON.stringify(res));
}
});
直接调用这个在微信里面就可以
你这里的canvas是通过cc.game.canvas取的吗
分享出去怎么获取这上面的query?
在启动场景里wx.getLaunchOptionsSync()获取启动参数,能拿到query
toTempFilePathSync 做分享截图,发现图片颜色变了,好像是混合模式的问题,有遇到过么
你微信小游戏截屏的功能实现了么,能贴出来借鉴参考学习吗?谢谢!
我用这个在真机上会黑屏的,所有用了toTempFilePath异步的方式调用回
var canvas = cc.game.canvas;
canvas.toTempFilePath({
x: params.x ? params.x :0,
y: params.y || 0,
width: params.width || canvas.width,
height: params.height || canvas.height,
destWidth: params.destWidth || canvas.width / 2,
destHeight: params.destHeight || canvas.height / 2,
fileType: params.fileType || “jpg”,
quality: params.quality || 1.0,
success: function (res) {
if (callback) {
callback(res.tempFilePath);
}
}
});
谢谢,我自己也找到了这个方法,目前是可用的。
 这是为啥?
这是为啥?