tiledMap h5下点击触发getTileAt这个方法有缝隙? ios和安卓的就不会~ 版本1.7rc.2
ios和安卓的就不会~ 版本1.7rc.2
TypeError: Cannot read property ‘_onBatchCreated’ of null
今天又出现了一次.幸好提前做了备份. 感觉就是同步.prefab .anim .js .fire文件时会有冲突. 感觉这问题挺严重的.崩一次工作全费了. 能不能安排看看
这个问题现在暂时不太好解决,我们后续会进行重构。麻烦先关闭 creator,再进行 git 同步操作!
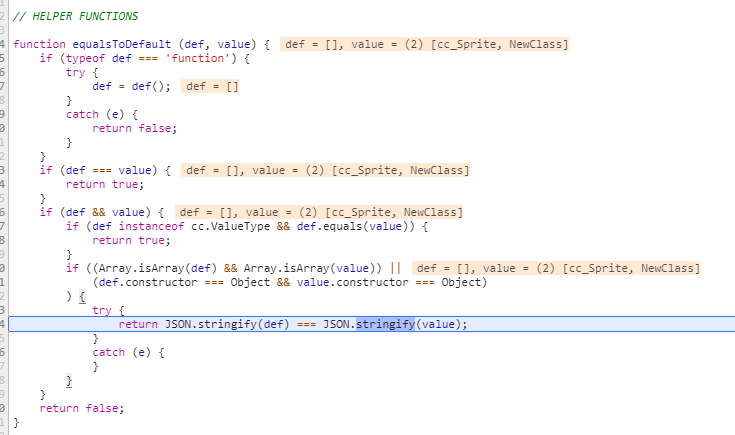
每次调试,都会在这里都报错:
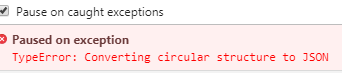
错误描述:

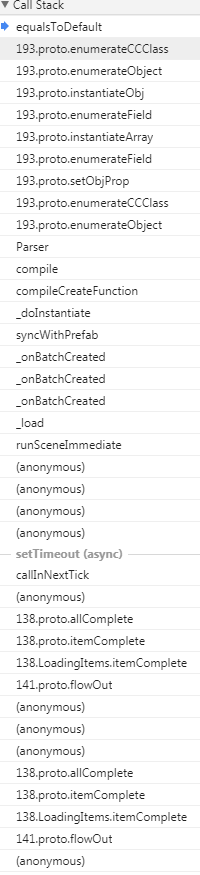
调用堆栈:
这个错误的大概意思是我的对象里面有循环引用。
为了方便访问,A,B 2个对象相互引用,或者是间接相互引用很正常啊,而且正常使用中,我这个对象是不需要转json字符串的。所以引擎这个地方是不是可以考虑换个方式实现?
每次调试不知道要按多少次F8才能跳过去,很痛苦。
1.7RC2.
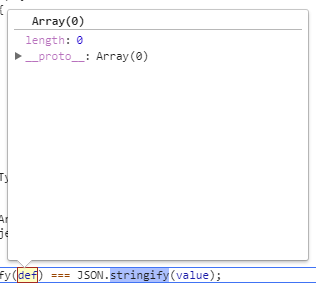
发现这里2个都是数组,第一个数组def:

第二个数组:

可以先判断数组长度是否一样嘛,不一样肯定不相等啊。
抱歉,引起了你的不便。这个错误,不是你引起的,不需要你修复。只是一个 Creator 内部的处理机制。
要避免出现这个调试困难,只需要右键该脚本,选择 black box 即可,下次就不会在这个脚本里断下来啦。
beta7,在xcode下,用iphoneX模拟器运行,在 JSValueRef rcValue = JSObjectCallAsFunction(__cx, _obj, contextObject, args.size(), jsArgs, &exception);这行报了一个错误,现在无法重现,很偶然,继续观察。
bool Object::call(const ValueArray& args, Object* thisObject, Value* rval/* = nullptr*/)
{
assert(isFunction());
JSObjectRef contextObject = nullptr;
if (thisObject != nullptr)
{
contextObject = thisObject->_obj;
}
JSValueRef* jsArgs = nullptr;
if (!args.empty())
{
jsArgs = (JSValueRef*)malloc(sizeof(JSValueRef) * args.size());
internal::seToJsArgs(__cx, args, jsArgs);
}
JSValueRef exception = nullptr;
JSValueRef rcValue = JSObjectCallAsFunction(__cx, _obj, contextObject, args.size(), jsArgs, &exception);//这错误
free(jsArgs);
if (rcValue != nullptr)
{
if (rval != nullptr && !JSValueIsUndefined(__cx, rcValue))
{
internal::jsToSeValue(__cx, rcValue, rval);
}
return true;
}
// Function call failed, try to output exception
if (exception != nullptr)
{
ScriptEngine::getInstance()->_clearException(exception);
}
return false;
}请升级至rc2,应该修复了。
JSValueRef rcValue = JSObjectCallAsFunction(__cx, _obj, contextObject, args.size(), jsArgs, &exception);
说的是这个错误么?
谢谢。已经跳过去了。
1.6.1版本 cc.EditBox 赋值 release 闪退 debug 没事 手机: oppo A37m 其他手机暂时没发现
多谢啊,我更新下
有设置type的Layout,拖动子节点顺序时,场景编辑器中不会实时发生改变
请问是 Canvas 模式吗?
是的 打包浏览器运行也是如此~记得1.6没有这个问题~之前都有跑过 重新tiledMap做的新图也是如此 点击使用到getTileAt方法就会有这个线
1.7.0 rc2:
某prefab,原来绑定了两个动作,现在增加为3个. 保存, 对prefab的实例手动做’回退, 属性检查器中并没有刷新,仍是两个动作. 退出creator再进入,变为3个.
进一步的测试是: 在手动同步模式下,回退功能根本无效,不同步动作,也不同步Scale,也不同步Anchor. 改为自动模式,在弹出框里选择’回退’模式, 属性检查器里并没有刷新, 只有退出creator再进入,才会正常显示.
@dumganhar 兄弟能不能看看. 这是很基本的操作啊.不明白为什么会出这种问题
@dumganhar
1.7.0 rc1
我的 cc.Scheduler 在native下,一旦执行到以下这段代码,就不执行后续的代码了。。。
远程连的真机调试的,加断点到这里就不执行后续了。
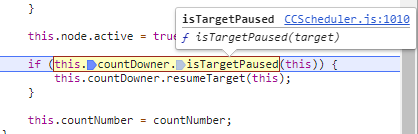
if (this.countDowner.isTargetPaused(this)) {
this.countDowner.resumeTarget(this);
}
没有啥错误日志么?
远程调试没报异常,仅仅是后续不执行了。
chrome是没问题的,手机浏览器也没问题。
Native 下 this.countDowner.isTargetPaused 的 isTargetPaused 方法 是undefined
在Native下远程调试是没有定义的

在chrome浏览器下调试,该对象方法是有值的

…
还真没有导出这个isTargetPaused方法。。。
我稍后修复一下,会合并到1.7.1。到时候你参考一下PR修改即可。