动画编辑器,属性设置又无效了,我记得1.3版本的时候有出现过,后面修复了,但是1.4版本的还存在
对的,我也遇到过webstorm无法修改的情况,还以为我的webstorm版本低。
测试版界面操作bug:
选择canvas节点,在选中其子节点,属性界面不会变成子节点属性界面。
但是如果先点下空白区域,在点子节点,属性界面会切换。
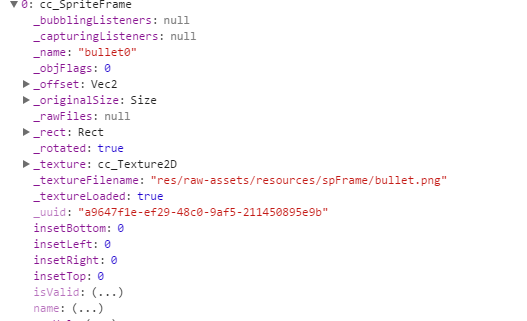
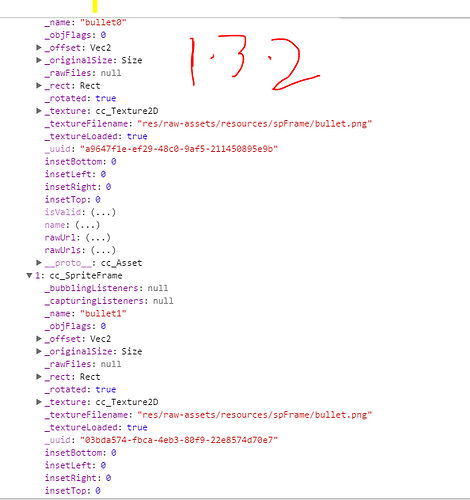
我这里测试 loadRes 加载 SpriteAtlas 是没问题的,最好把加载成功的 sprite frames 完整信息打印出来看下
@natural-law @Knox
继续报告脚本无法编译问题的新发现。如果某个脚本修改后没有自动编译,在Creator属性查检器里看到脚本已经改变了,此时在资源管理器里双击脚本用Creator内置编辑器打开,直接按Ctrl+S,就会启动自动编译,并且编译的是改动后的代码。之后再按Ctrl+S就不会再编译了。如果直接按F7,即使属性检查器里看到的是改动后的代码,但是编译的还是改动前的代码。
1.4 beta4 版本cc.load.loadResDir 加载json文件通过cc.loader.getRes获取不到,为null
你们1.2版本号这个加载越改问题越多,代码升级太难了
发版本前,先把基础功能先搞稳定。
CCLoader.js:205 Sorry, you shouldn’t use id as item identity any more, please use url or uuid instead, the current id is being set as url: e591c43b-cd84-4655-83f7-64a989da9295
这是什么鬼,加载后资源图片全是黑的,现在加载cc.loader.loadResDir要怎么用
你可能误解了,如果你希望稳定,就不应该用内测版。
麻烦提供一个 demo,谢谢了!
我保证问题是朝着减少的方向的 
可以贴一下你加载的代码的获取的代码吗?
我看了一下 loadResDir 有点问题,不应该传递 id 的,这个我会修复
确实存在这个问题,谢谢反馈,我检查一下
1.4.0 B4
动画后的函数里遇到异常,会反复不停调用这个回调函数。
代码如下:(其中xxx是不存在,乱写来引发异常的)
anim.on(‘finished’, function () {
xxx.push();
}, this);
1.4.0 B4
在谷歌浏览器里调试,断点跟代码错位了
看起来跟 assetdb 的 watch 机制有关。内置编辑器的修改与保存和外部编辑器的流程是不一样的。
出现问题的是 windows 机器吗?
是的,我都是用的Windows。
上面还有几个也说遇到类似情况的: