我也碰到了同样的问题,不过看着好像没什么影响
beta3可以运行的项目 升级到BETA4就出现加载不进行的问题。果断退回到beta3
有出现什么报错信息吗?
Beta 4 构建出 web-mobile 或者 web-desktop 都会有比较大概率出现加载问题,这个是我的锅,大家尝鲜的话,可以先用 preview,暂时不要 build
领导,图集生成的代码能开源吗?我这边项目有需要动态生成图集
Beta4 Bug,模拟器下Prefab的Sprite会消失,重现方法:
- 创建空白项目,空白场景
- Canvas下新建一个空节点,添加Sprite组件,随便拖一个图到Sprite组件上
- 把该节点拖到资源管理器成为Prefab,然后在层级管理器里给该节点添加一个空的子节点
- 用模拟器运行该场景,Sprite不显示。
Demo:
CocosDebug.zip (2.8 MB)

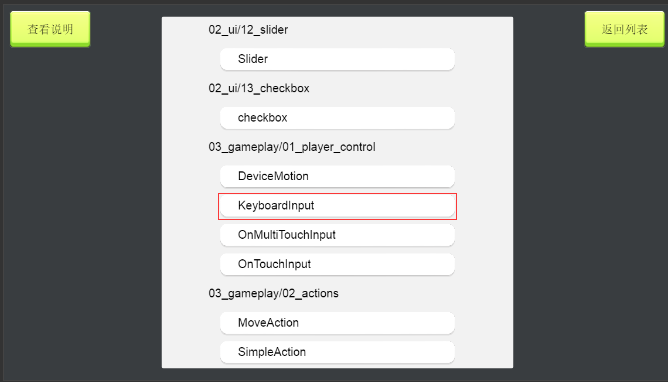
使用Cocos Creator v1.3.0-beta.4创建一个范例集合项目,浏览器运行KeyboardInput范例报错,错误如下:
SimpleKeyboardMovement.js:21 Uncaught TypeError: Cannot read property ‘on’ of undefined
经查cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, this.onKeyDown, this);执行出错,期望解决上述问题
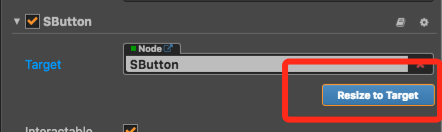
button 的这个行为不是重置为 spriteframe 的大小,而是重置为 target 的节点的大小。
如果 target 的节点就是自己,需要把自己的节点的 sprite 组件的 size mode 改成 raw 就可以了。
beta4问题挺多的,我的图片也各种奇怪地消失,暂时用beta3比较稳定。
图片消失的问题会在下个版本修复,多谢各位反馈!
请问 creator 最大 支持多大的js脚本 问题是这样的 一些 csv 希望转成js 直接使用,但是 这样 会比较大 测试的话 大概 700K左右的 js 就 工具卡死了
在问个问题 reqiure的时候 require名字 和 相对路径的时候 举个例子 比如require(’./xxx’)是可以的 但是var path = ‘./’+‘xxx’ require(path)会说找不到 请问 这是为什么 ?
Widows平台,1.3.0 beta.4 两个BUG。
描述:
- 层级管理器中创建新的空节点后不能选中,须先选中其它节点后才能选中新节点;
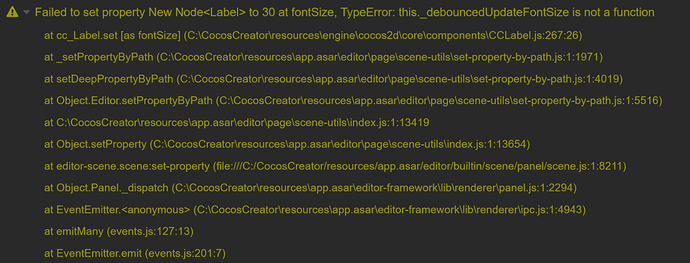
- 为非active的节点创建cc.Label组件后,设置FontSize报错。@zilong
重现步骤: - 创建一个空项目,空场景
- Canvas节点下创建一个空节点,该节点鼠标无法选中,先选中Canvas后才能再选中新节点(Bug1)
- 选中新节点后,属性检查器里active的勾去掉,层级管理器里该节点变灰
- 为该节点添加cc.Label组件,然后修改Font Size为任意数值,控制台报错(Bug2):
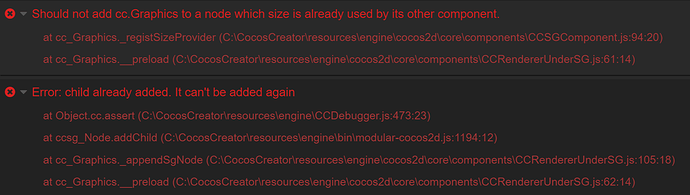
Windows平台,1.3.0 beta.4 所有渲染组件的一个Bug。
重现步骤:
- 创建一个空场景
- Canvas节点下创建一个空节点(A),在A节点再下创建一个空节点(B)
- 给子节点B添加一个渲染组件或者UI组件
- 选中节点A,属性管理器里设置active的勾去掉,再勾上,报错:
beta.4
发布的VS工程,是win32的,链接报错,其中一条如下:
严重性 代码 说明 项目 文件 行 禁止显示状态
错误 LNK2001 无法解析的外部符号 “public: static void __cdecl dragonBones::BaseObject::clearPool(unsigned int)” (?clearPool@BaseObject@dragonBones@@SAXI@Z) creator130t4 E:\svnWork\test\creator130t4\build\jsb-binary\frameworks\runtime-src\proj.win32\libjscocos2d_2015.lib(jsb_cocos2dx_dragonbones_auto.obj) 1
beta4,加载进度条没效果,cc.loader.onProgress无效

beta4,打包web mobile后,PC浏览器运行报错
![]()
勾选调试模式后才不会报错
因为我们的 require 实现是基于 browserify 的,browserify 只支持静态引用。