ios版微信里能调出输入法,但完全不能输到editbox的框里去
安卓版微信里可以,这什么问题?
ccc版本:1.1.2rc4
微信版本:均为6.3.22
ios:6 plus/9.3.2
安卓:MI4

我查一下,可能是一个新引入的 bug。。。
@zilong
发现个原因,ios里直接打开页面可以,但是如果嵌套在iframe里就完全无法输入。
准确的复现方法,随便一个空场景里加个editbox,把预览地址放到一个html页面的iframe里,然后在ios版微信中打开这个html,就无法输入。
1.2各版(含1.2.2beta2)及1.3.0beta1都试过,此问题仍然存在。
鉴于微信上的各大h5平台为了能调微信接口,多是采用iframe里嵌入游戏页面的方式,这个问题求解决啊。
@nantas
收到,我查查这个问题怎么怎么回事。
研究了大半天,貌似是 iOS 的 bug,而且暂时无解(如果谁知道怎么解麻烦告诉我。。。。)
一种方法是不在 iframe 里面使用 editbox,在 main frame 里面使用 Input 来收集用户需求。。。
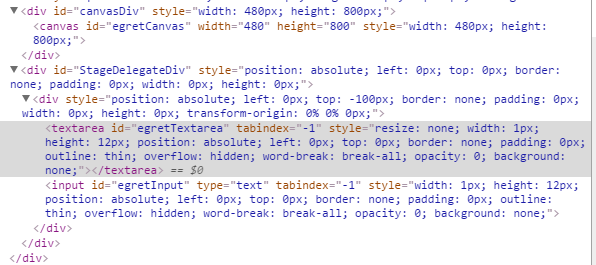
研究了下几个友商的游戏,发现确实都是在mainframe里边加了个输入框,但是貌似egret是自带这种解决方案的:

另外一个貌似用的是cocos-html5的里边的解决方案:
所以,是不是应该喊引擎组的人帮帮忙把这解决方案给集成到creator的editbox里边,毕竟做h5的很大概率会遇到这个问题。
@panda
我研究一下 egret 的方案,看看他们是怎么解决的。你的意思是 cocos2d-html5 的 editbox没有问题么?
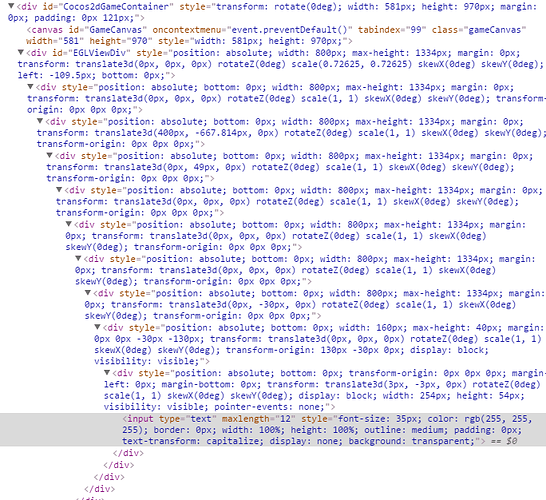
https://github.com/cocos2d/cocos2d-html5/blob/develop/extensions/editbox/CCEditBox.js
cocos2d-html5的方案基本是一样的吧,我看也是在mainframe里动态加了个input,显示上略有错位,但是确实可用。
恩 建议你先参考友商的做法,在 main frame 里面加 input 来解决你的问题,后面我会研究一下 egret 的方案,然后在后面的版本里面解决。
714804295 反馈说这个问题在 1.1.1 中不存在,后面才大面积出现。他说 egret 也没这个问题。
试了一下,在main frame里添加的话,其实浏览器是会拒绝的,因为域名不一致,应该和跨域拉图片一样的道理,一般cp用的域名和平台用的域名是不一样的,这个解决方案咱行不通
我查一下怎麼解決,感謝反饋。
已经修复,会在 1.3 的正式版本里面带上这个功能。
https://github.com/cocos-creator/engine/pull/1170
如果你等不及,也可以参考上面的 PR 自行去定制引擎。
ios 的微信在 iframe 里面无法输入的根本原因是,通过 js 的 setFocus API 是不让输入的,必须让用户手动点击
input 获得焦点才让输入,也许是微信为了安全考虑特意这样设计的。
在 1.3 版本里面,只需要设置 stayOnTop 属性为 true 就可以了,这样 input 控件永远会显示出来,而且在所有游戏元素的上面,在 iframe 里面,点击 editbox 就可以正常输入了。
收到,我先看下如何定制,感谢子龙山人!
已经验证,方法可行,感谢子龙山人
stayOnTop 为true 在 ios微信里是正常了 但是安卓横屏下又有问题了 网页模式下 怎么判断是什么系统啊